Не забравяйте, всички разлики между полето и подложка, shublog
Шаста форуми се натъкнах на факта, че до този момент възниква въпросът, което прави подложка. и че марж. и какви са разликите между тях. Ето защо реших да напомня за това. Така че, без да се прибягва до неясни фрази, ние представляват проблема малко и да видим един пример, в който всичко става ясно.
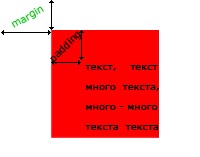
Задача. страница необходимо блок на червено (200x200 пиксела), която се издава от краищата на браузъра най-горе и от ляво на 40 и 70 пиксела, съответно, и на текста, в който се отклонява в ляво и в началото на 40-те пиксела.
Решение. Гледаме на снимката на кода. Нашата червен блок не трябва да надвишава 200 до 200 пиксела и трябва да се отмества от краищата на браузъра (или други елементи на съдържание). Всъщност, тези маржове, които правим през границата. Ако направим пълнежа пълнежът се случва вътре в нашата червен блок и маржовете, получени от блок фона (т.е. червено).

текст, текст, текст много, много - много на текста
В допълнение към свойствата на използваните (линии 6-9) има свойства, по-марж десни, подложка десни, марж дъно, подложка дъно - те отстъпите полето и по-долу, съответно. Стойностите на тези свойства могат да бъдат пиксела (пиксела), процент (%), или в EM единици.
По принцип това е всичко това е всичко. Въпреки това, все още има някои функции, за да работят с тях.
Особености на маржа и подложка
Ако има поплавък блок CSS-имот, е необходимо да се регистрирате единици дисплей: (? Повече в статията Как да станем приятели на Internet Explorer 6 и марж CSS-собственост) инлайн, за да се избегне двойното отстъп от лявата и дясната страна
При използване на подложка, размери padding'a трябва да се изваждат от ширината на височина и блок, в противен случай размер на блока ще увеличи размера на padding'a.
Ако някои блок комплект марж-наляво и маржин десен стойности от авто, а след това, ако блокът е с фиксирана ширина (например 400 пиксела) и имат свойства на CSS-флоута, този блок е приравнена към центъра елемент, в който се намира. Всъщност за nerezinovoy оформление съответствие до центъра на метод за подравняване обикновено се използва. Въпреки факта, че IE 5.5 и по-рано не поддържат автоматично стойност, тя все още не му попречи през цялото време да се използва =).
Не е желателно да се използва подложка и марж в таблиците, защото ефектът е непредвидим в различни браузъри.
И последното нещо, което исках да кажа. Не забравяйте да използвате съкращение рекорд структура, например марж: 10px 0 5px 20px;. Ако нула подложка, а след това можете просто да сложите пръст, без параметри. Не забравяйте, някои от параметрите, за които се прилага границата много проста - да блокира отстъп отидете на часовниковата стрелка: първото число - на върха, а вторият - в дясно, третият - от дъното, четвъртият - в ляво.
Това е всъщност всичко, което исках да ви кажа днес. Всеки един щастлив уикенд!
При използване на подложка, размери padding'a трябва да се изваждат от ширината на височина и блок, в противен случай размер на блока ще увеличи размера на padding'a.
Всъщност, за да се избегне това, можете да използвате CSS-имот кутия оразмеряване и двете си братя -moz кутия оразмеряване за Firefox и -webkit кутия оразмеряване на Safari. По подразбиране тя е настроена на съдържание поле, което означава, че ширината на имота показва ширината на съдържанието, което е най-често се ужасно неудобно. За ширината на браузъра се разглежда като ширината на целия блок, заедно с неговите граници и paddingami трябва да зададете кутия оразмеряване на граничния кутия:
Разделение
кутия оразмеряване граница кутия;
-Моз кутия оразмеряване граница кутия; / * Firefox * /
-WebKit кутия оразмеряване: граничен кутия; / * Safari * /
>
Voila!
За IE8 -MS кутия оразмеряване: граничен кутия.
В по-старите версии, всичко зависи от типа на документа
Благодаря на всички за полезна добавка! Имайте в предвид цената, въпреки че на практика, струва ми се, е по-лесно да приспадне желаната ширина на тире (противоположни случаи не мога да си спомня) и miniplyus, че по-малко код.
Аз съм един от многото начинаещи позициониране tugovato изчистите че nebhodimo практика повече. Нито една система (или аз не знам нещо, аз се достигне чрез интернет-търсене), често трябва да се върнем в търсене на изчезнали материал, вие всички са добре описани. Все още няма лоши ученици, има лоши учители. Благодаря.
И ако един блок е в друг блок за първи блок, можете да използвате подложка?