3 начина да направите адаптивно оформление (мобилна версия) на сайта
И защо е всичко това е необходимо. В края на краищата са живели същите като го използва, за да и нищо. Ами какво мога да кажа, Интернет се променя, все по-добре. Търсачките правят всичко възможно, за удобство и комфорт на потребителите ... Леле, истината
И джаджи трафик расте все повече и повече, от ден на ден! Уеб-администратори трябва да вземе това под внимание.
Така че аз препоръчвам прочит:
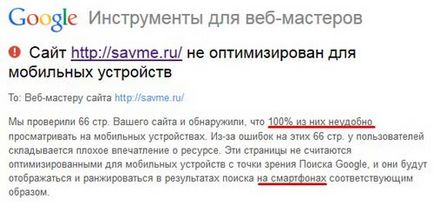
Най-вероятно, търсачката Google е уведомила всички уебмастъри, които ще се отдава предпочитание на класирането на сайтовете, оптимизирани за мобилни устройства. Но само при условие, че искането не е направено чрез персонален компютър.
Така че, наскоро имах почивка, реших да пиша статии по-полезни, за да се реализира някои интересни идеи, като цяло, прекара ваканцията с ползата, а не да лежи на дивана, но както ти-ти-ти ....
В един от най-красивите дни в моя имейл (макар че всички го имам) дойде това съобщение:

И всичко това на плановете ми се срина. Мисля, че трябва да се поддържа в крак с времето ... и потегляме! Първото нещо, разбира се, решава да намери мрежата, всяка приставка, ще направи всичко, ясно и без мен
Мобилен сайт WordPress използване плъгини!
Ако все пак искате да използвате за тази цел, плъгини, а след това най-добрите от тях са:

WPtouch Mobile Plugin - Този плъгин ми хареса най-вече, всичко е съвсем просто и ясно, моя блог се показва правилно, без никакви стълбовете!
Няма да описвам всеки плъгин се oprobuete и да реши:
- MobilePress;
- WordPress Mobile Pack;
- Дуда Mobile Website Builder;
- WordPress Mobile Pack;
- WordPress PDA iPhone;
- WPmob Lite;
- WPtap Новини Прес;
- WP Mobile детектор;
- WiziApp.
С една дума, че не е доволен от, и аз продължих да търся най-доброто решение!
След това, той решава да повери тази работа до известна специалист по обмена на свободна практика, но след дълго обмисляне реших да научите адаптивно оформление и да правим всичко сами! В края на краищата, аз съм сайтове за програмисти, и е време да се подобрят уменията ...
Ако проявявате интерес, а след това се римейк на сайта в адаптивна, струва около 5000 рубли или повече. Не ви съветвам да наемат планински специалисти, които вземат по-евтино - скъперник плаща два пъти! Да, и се обърне внимание на отзиви.
Добре, нека да отидем по-нататък.
Сега, да споделят своите знания с вас и да ви разкажа за най-важните точки.

Възможности за създаване на мобилен сайт?
Има, доколкото ми е известно, три посоки. Нека разгледаме всяка една технология за отделно, с някои плюсове и минуси можем да се изправят?!
- Две отделни сайт - способността да се променя съдържанието, без да засяга други обекта;
- Изтегляне на скоростта - като мобилната версия е независим от основните, да е лесно и бързо, не е трудно;
- Удобство - навигацията и съдържанието по-лесно да подтискам до последния детайл, тъй като сайтът е изцяло предназначена за мобилните потребители.
- Дублиране на съдържание - защото същото съдържание ще бъде в основната версия и мобилен телефон. Може би за да спаси мета тагове отн = каноничен, но има много други ключови проблеми.
- Slice функционалност - той не казва, но този сайт ще бъде олекотена копие на основния сайт, откъдето идва и много различни статистически показатели. И по-голямата част от посетителите не ми харесва различни видове ограничения и винаги отива към основния сайт.
- Пренасочване - тъй като е известно, различни видове на пренасочва отрицателно въздействие в областта на SEO.
RESS технология - тя използва при изчисляването на сървъра страна, гледайки какво се настроите устройството - създава специално оформление (HTML и CSS). Той го нарича чудо - адаптивен уеб дизайн + специален софтуер на сървъра страна (RESS - адаптивен уеб дизайн и Server Side компоненти).
- Скоростта на сваляне - възможността за премахване на различни нежелани скриптове, стилове;
- По-малък страница тегло - вместо да се крият елементи в адаптивно оформление може да бъде лесно да се премахне;
- Навигация - възможност за настройване на структурата на конкретно устройство.
- Натоварване - допълнително натоварване на сървъра.
- Определение - да се получи желаният версия на сайта, е необходимо да се определят точно устройството на посетителите, както и с това, което слушам, не винаги се случва плавно.
- Скоростта на сваляне - тъй като всички елементи са заредени и скриптове на основния сайт, дори и да са скрити.
- Навигация - трудността при създаването на сложна мобилен навигация.
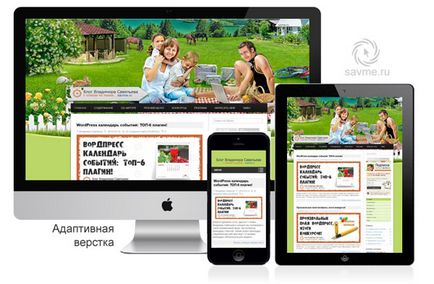
Направи си сам адаптивно оформление
За моя блог, аз избрах адаптивно оформление поради няколко причини:
- няма нужда да се нарушава целостта на основния сайт, блог;
- Той използва един единствен съдържание, база данни, и така нататък;
- За мен лично, лекота на изпълнение (изисква познания по HTML и CSS).
Сега ще ти кажа какво трябва да направя, за да направят живота ви по всяко приспособи към резолюцията и хареса Google
Първо трябва да се регистрирате мета маркера за
:По този начин ние каже на браузъра, че сайтът трябва да бъде равна на широчината на ширината на притурка, устройството, или че сте там
Така че, ако ние добавяме повече и максимален мащаб = 1.0, потребителски мащабируема = не - нещо, което забрани мащабиране, но аз препоръчвам да не го направя, нека човекът, който решава, че може да проблеми със зрението.
Този случай ще се наложи да бъдат коригирани с помощта на медиите Заявките от досието на CSS стилове, настройка изглежда по следния начин:
@media екран и (мин ширина: 240 пиксела) и (макс ширина: 720px) след тагове и атрибути
>
Това означава, че тези стилове ще бъдат използвани от браузъра от минимална ширина 240 пиксела, за да 720px максимална устройство! Ако повече или по-малко от тези стойности, тя ще прилага основния стил на сайта. Толкова е просто!
И така, ние поставяме този makarom стилове за различна разделителна способност на устройствата. Например:
Ако искате да покажете на елемент: дисплей: блок, ако кожата: дисплей: няма;
За да знам, че прилича на уеб сайт или блог на различни устройства имат страхотни услуги:

Между другото, ако имате нужда да направите сайта си отзивчив, но сте сигурни, не управлявате, и не особено желание, аз предложа услугите си! Виж моята работа и да подадете молба, моля посетете: услуги.
С уважение, Владимир Савелиев

Premium уроци от webformyself клуб
Най-добрите модели тук: