3 е в състояние бързо да се адаптират на сайта за мобилни устройства
Имам нужда от него?
Отговорът на този въпрос може да се намери чрез проверка как изглежда сайтът ви в Google тества следните услуги:
адаптивен дизайн
В някои случаи, годни? Ако имате сайт визитка, новинарски сайт, блог, odnostranichnik онлайн магазин (с проста структура, дизайн и / или малък обхват), интернет страницата услуги или форум.
Безопасно е да се вземе един от CSS-рамки (фърмуера. Responsivegridsystem. Sceleton и т.н.) и адаптиране на съществуващата конструкция. Или използвайте CSS3 Media Queries.
Например, ако използвате фърмуера рамка, а след това ще се наложи, накратко:
- предпише изглед-порт;
- свържете рамкови файлове;
- Добавяне на мрежа оформление класове фърмуера.
Или в стиловете, чрез заявки изберете медийни (CSS3 Media запитвания) няколко разрешителни и определя оптималният размер на елементи на страницата, като например:
Някои от елементите, които са от значение за монитора, можете, и понякога трябва да се скрие за мобилен телефон или на мястото на друг изход, по-компактен.
Предимствата на този метод: бързо изпълнение на тези видове сайтове.
Недостатъци: скриптове и стилове, които не са използвани в мобилната версия, но се използват на настолен, те все пак ще бъдат заредени и влияят на времето за зареждане.
Сайтът, който ще бъде достъпен за всички устройства, дизайнът се разпознава във всички тези устройства, елементите ще бъдат преместени само вертикално. Някои елементи няма да бъдат показвани на мобилни устройства (и обратно), или ще бъдат показани в по-компактна форма.
И разгледаме един пример. за устройства с менюта на екрана по-768px изглежда така:
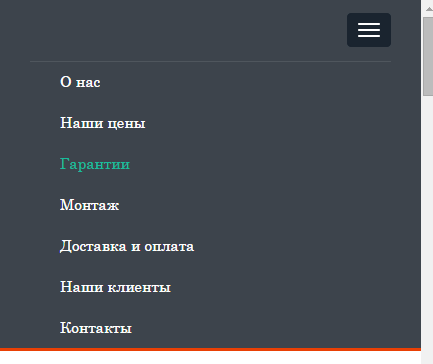
А външен вид (минимизиран) най-малко за екрани 768px:
И така, когато кликнете върху иконата в десния ъгъл (бруто):

Отделен шаблон за мобилни устройства в основния домейн
В някои случаи, годни? Почти всеки новинарски сайт, блог, форум, включително и онлайн магазини. За една малка отделна шаблон тя вече ще бъде излишно.
Php нужда база от знания и основните устройства за тяхното определяне, както и генериране на съответния шаблон. Т.е. което трябва да се напише скрипт, който ще определи вида на устройството и да покаже подходящ шаблон за него.
Ние също трябва да споменем ССФ. Ако сайтът ви е на WordPress, а след това вече сте се погрижили и можете да направите инсталирането на плъгини за адаптирането на сайтове за мобилни устройства.
Сред тях са: .. WPtouch, WordPress Mobile Pack, WP Mobile детектор, и т.н. Всички тези плъгини имат няколко теми и допълнителни полезни парчета като събиране на статистически данни за мобилните потребители.
Също така в настройките на тези плъгини, че е възможно да се определи кои блокове ще бъдат показани в мобилна версия на сайта, както и кои не са. Възможно е да добавите вашето лого да помогне на потребителите да се връщат към сайта Ви от мобилно устройство за идентифициране на вашия сайт.
Вземем примера на сайт с инсталирал, което го адаптира за мобилни устройства.
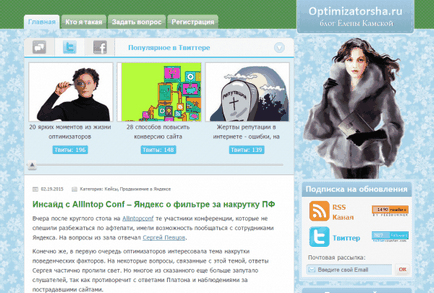
За пример, това е начинът, сайтът изглежда на компютър:

И това е един и същ уебсайт изглежда на мобилен:

Мобилна версия на сайта на поддомейн
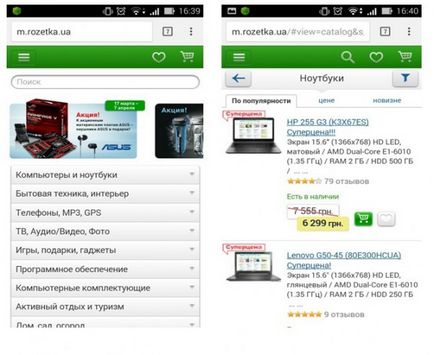
Този вариант е подобен на предишния, също е доста времеемко от гледна точка на изпълнение. Но за големи онлайн магазини с огромна гама от продукти - единственият изход.
Забележка (благодарение на читателите за въпроса): За да се предпазите от проблеми с дублирано съдържание, запознайте се с нашите и Yandex.
Отново добри новини за собствениците на сайтове в WordPress - има плъгини, които създават мобилна версия на сайта си на поддомейн, например, WP Mobile Edition.
Предимствата на този метод: Вие може значително да улесни Дизайнът на сайта за мобилни устройства, които са добре влияят на скоростта си.
Недостатъци: необходимост от създаване на поддомейн и да го настроите да се напише отделен шаблон и скрипт, който определя в какъв devaysa за него минаваше, и то е по-дълъг от създаването на адаптивен дизайн.

Ако сте решили, и нареди на един от методите за изпълнение, не забравяйте да проверите с приемни работи, как изглежда сайтът ви в мобилни устройства и онлайн тестове на Google.
Абонирайте се за нашите групи в общността, за да се запознаят с цялата SEO-събитие: