Tags HTML - маркер педя
свободен край използван като стил контейнер (CSS) за прилагане свойства стил на група от елементи на нивото на ред (в текста) или на един елемент. За разлика от много други HTML тагове, . По подразбиране не добавя към неговото съдържание на всяко поле (марж) или вътрешна подплата (подплата), ако неговите свойства се променят с помощта на CSS.
Лични качества: Няма.
- Код за достъп - задава клавишната комбинация, за да се съсредоточи върху HTML-елемент.
- клас - определя класа или класовете на името на тагове, използвани в CSS (Cascading Style Sheets).
- реж - показва посоката на текста в рамките на елемента.
- ИД - Задава идентификатор за името на HTML-маркер, който може да се използва като "котва" или стилове.
- Ланг - определя езика, на който текстът е написан на HTML-елемент.
- стил - е необходимо за прилагането на вградения в CSS стил на маркера.
- tabindex - определя реда раздела между елементите (натиснете Tab).
- заглавие - показва подсказка, когато задържите курсора на мишката над HTML-елемент.
етикет Модел: инлайн (вграден, линейно ниво).
Може да съдържа: редово тагове, обикновен текст и специални знаци HTML (мнемоника).
Маркерът на отваряне: необходимо. Затварящият таг: необходимо.
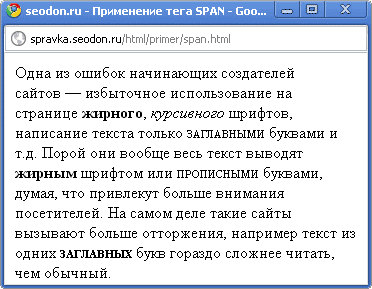
Пример HTML: използване SPAN таг
Резултати. Заявление SPAN маркер.