Създаване на развитие на сайта и прототипи примери
Ние често говорим за това как да се получи около сламата на наклона, podstelit в потенциално опасни места, за да се избегнат евентуални грешки. Прототипът ви позволява да го направите по време на работа на вашия сайт или секции.
Prototype - е схематично представяне на страниците на бъдещия сайт, с всички негови елементи: менюта, бутони, банери, форми за въвеждане на данни и така нататък. Това означава, че това е една картина, която показва къде, че вашият сайт ще се намира и как всичко това ще работи.
Защо ми е необходим прототип?
Това е едно нещо - да се опише с думи на бъдещия сайт. Това е съвсем друго - да го види. И виждам, че трябва да се направи, това е, за да се разработи прототип.
Прототипът дава възможност да се помисли за пускането на основните звена на сайта, навигационна система, взаимодействието на хората с бъдещето на вашия сайт.
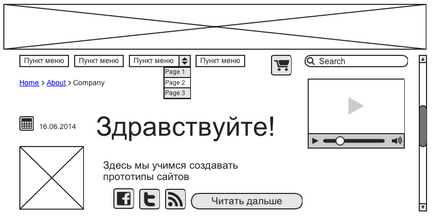
Може би си мислите, че тук тези две знамена ще изглеждат чудесно заедно. Но на снимката ще видите веднага, че те пречат взаимно и се претрупва пространството. Или мислите, че искате да поставите в менюто в дясно. След създаването на уебсайт прототип става ясно, че той принадлежи на ляво.
Ако не се направи прототип, тогава проблемът ще бъде видим в готовите ресурси. Прекроявам е дълъг и скъп. И на прототипи може веднага да види какво и как изглежда и работи, че е лесно да сменяте предмети, всичко, за да се намалят или увеличат, нещо, пребоядисване - докато най-накрая, няма да сте напълно доволни от външния вид и функционалността на бъдещия сайт.
Така прототипи ви позволяват да се намали времето на работа на сайта и да се предпазят от ненужни преработи.
Какви са прототипите?
Разграничаване прототипи статичен и динамичен.
Статично прототип - това е просто една снимка, която показва къде и какво страница на бъдещата Обектът се намира. Възможно е да има обяснение: Как действа като бутон, който ще бъде след кликване върху такава връзка и така нататък.
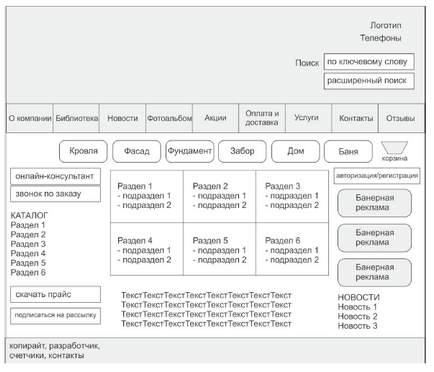
Например, тя може да изглежда много прост статичен прототип на главната страница на интернет магазина на строителни материали:

И тази картина ние боядисани преди да започне разработването на azconsult.ru сайт. Въпреки това, след това изберете друг шаблон, така че част от функционалността променило :)


Как да си направим прототип?
Статичните прототипи могат да се направят във всяка графична програма (Illustrator, Corel Drow, или дори в нормалния Paint). Някои се направи в Word или Excel, въпреки че тези програми предлагат по-малко възможности за подробности.
Динамични прототипи понякога направите, за да HTML. Чух, че дори и с помощта на Power Point, но никога не е виждал как изглежда.
нашия пример
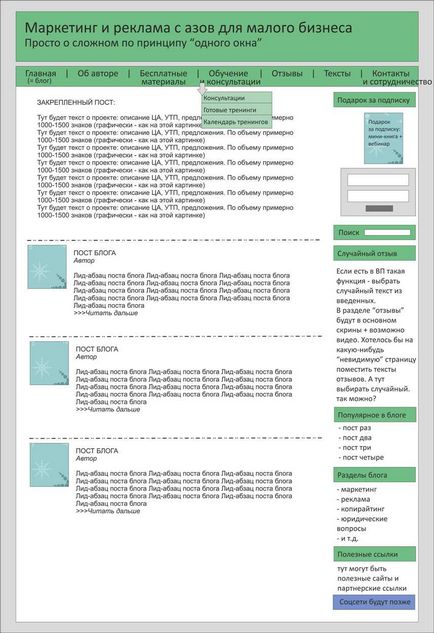
В версия на каталога с обучение на старата изглеждаше така:

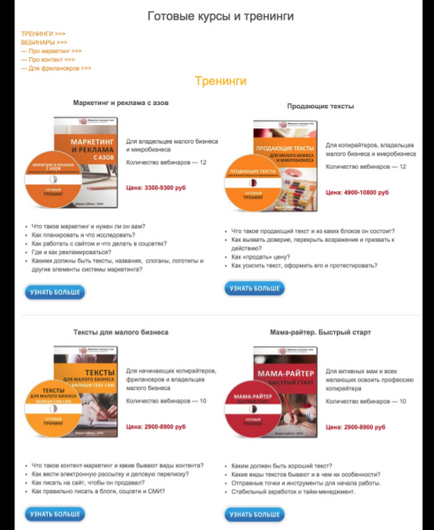
Ние се опитахме да ги подредите по-строг:

Той веднага стана ясно, че тази позиция на обучението няма да работи - няма място да се сложи на описанието и бутони. Ако имахме всички тези промени, направени директно на сайта, щяхме да прекарва много повече време. И все пак ние ще трябва да плати за всеки изпълнител "и да се премести на дясно" и "ляво и сега" :).
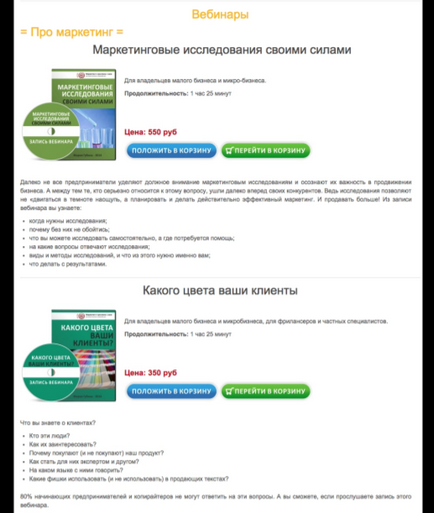
Уебинари ни поставят в една колона:

Както можете да видите, те заемат много място. Тъй като ние бяхме ограничени във времето и технически средства, достъпни за глобално променя директорията не може, промени са необходими, са прости и бързи, "козметични". Опитахме се да се организира уебинари в две колони, както и описание, за да отвори изскачащ прозорец.

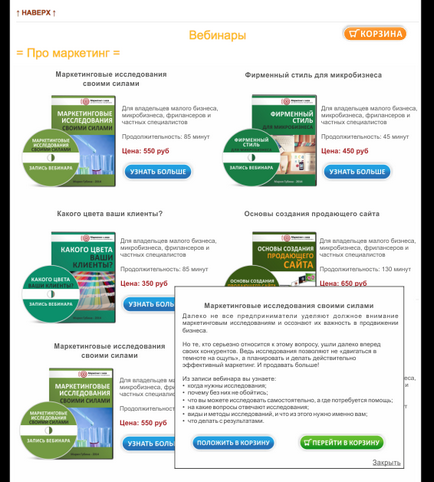
Той веднага стана ясно, че на страницата става на петна, защото бутони и линкове, потребителят се превръща объркването. Връзка към "Научете повече" може да не забележи. В този случай, ще трябва да си купя, за да затворите изскачащия прозорец и след това върху "купува", и това не е много удобно. Имаше и друга идея - "Научете повече" бутон от своя страна, и останалите бутони, за да се движат към прозореца на поп-нагоре.

Опитайте тази опция, а други са се опитвали, тестван на публиката и като резултат са дошли тук, за да това. На снимката можете да видите какво се случва, след като кликнете върху бутона "Добави в количката".

Аз не съм напълно доволен от каталога, но толкова дълго, колкото този формат е оправдано. И за да се опрости и ускори работата и спестите малко енергия техник ни е позволено да прототип - всички промени, които сме направили, не са на мястото, но в картината. Така че имахме възможност да разгледа различни варианти и да изберете най-добрия.
В заключение, най-големите уеб студиа често предлагат прототип развитие на обекта като допълнителна услуга за създаването на интернет проекта, понякога за пари, понякога всичко това в един пакет. Но на свободна практика и малки софтуерни компании рядко го правят. Ето защо, ако сега вие ще си поръчате уеб сайт или започна основен ремонт, тя не се мързеливи - да се направи прототип себе си. Това е точно това, можете да си позволите да!
