Storymap JS инструмент за създаване на интерактивна карта, нов
Интерактивна карта (storimap - storymap) - това е една отлична възможност за медиите, за да разкаже историята от най-ярките и достъпна. Инструментът ще бъде най-доброто средство за визуализация, ако се появят на събитията (или са настъпили) в няколко географски местоположения.
Ние тествахме онлайн storymap.knightlab.com услуга. разработена от Северозападния университет (Northwestern University), САЩ.
Как да се създаде интерактивна карта
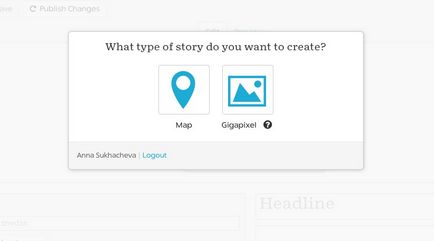
След влизане в системата, изберете елемента «Направи». Service ви пита какво искате да създадете - Gigapixel или карта.


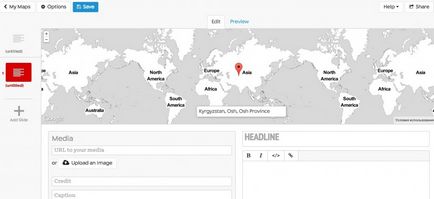
В дясната колона, добавя текстът, с ляв прозорец - мултимедийни файлове.
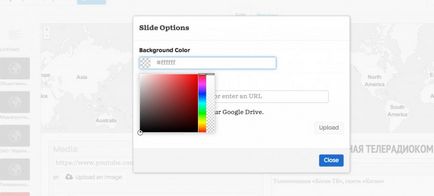
Slide може да се направи, за да добавите цвят и субстрат.

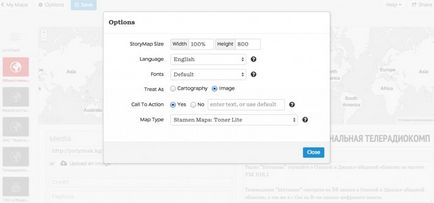
Моля, обърнете внимание в параграф Опции променят размера на шрифта на картата, език (изборът не е много голяма, българинът не е в списъка).

Картата може да бъде включен в нея, нито тя изпрати справка на Twitter, Facebook или Google +.
Ето какво се е случило.
Карта "Instagram-движение" Оксана Silantieva. и медийни специалисти и mediatrenera.
Резултатът може да бъде изпратен линк към социалните мрежи или вграждане в уеб сайта.
Третият инструмент, Gigapixel. ще бъде полезно за медии, които се специализират в изкуството - с помощта на изображение е разделена на много малки части, всяка от които се обясняват.
За да използвате Gigapixel имате нужда снимки на много добро качество и специални програми за тяхната фрагментация. Например, zoomify.com (платена услуга, цената - $ 19).
В резултат на това можете да получите тук, е преглед на историята на изкуството.
За Анна Sukhacheva