Проверка на валидността на CSS - стилове за отстраняване на неизправности - блог zegeberg

Защо е CSS валидиране? Сега ботове големи файлове за четене стил и криви в присъствието на грешки там. Това е време. CSS грешки могат да доведат до неправилно показване на обекта, откъдето идва и нарастващ темп и бедни PF. Оттук и проблемът с класирането. Това е два.

възможности за услуги
На CSS Validation Service валидиране CSS код се извършва:
- Според URL адрес,
- От изтегления файл,
- От печатен текст.
Одитът видими грешки и предупреждения, както можете да видите тестван с тези забележки код.
Проверка за Url
- профил,
- Видове сигнали
- тип грешка
- Околна среда тестване.
Профили, включени в комплекта: CSS 1-3, SVG, телевизия и мобилни, по "Околна среда" маркирайте всичките предупреждение: "редовен доклад".
Натиснете "Проверка", след това се вижда отделно грешки, предупреждения и код на сканираните файлове.
Проверка на текст и CSS файла
При проверка на въведения текст се появява допълнително условие "тип документ: CSS или HTML), маркирайте вдясно и поставете кода в непосредствена прозореца. Отваряне на CSS-файл чрез FTP, копирайте кода и го поставете в кутията.
При проверка на валидността на изтегления файл първото качване на хост файла на компютъра, след което го и натиснете чек изберете.
Тези два метода е по-удобно, отколкото проверка на адреса.
За справка - CSS файлове са на пътя на Joomla public_html / шаблони / шаблон / CSS.

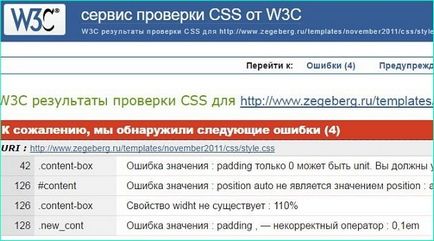
проверите резултат
След тестване, аз не те съветвам да отделяте време за коригиране на предупреждения, направете някои грешки. Обикновено, грешки се случват в обработката на код, който съдържа допълнителни интервали, затваряне кавички има или съдържа невалидни стойности. За да се опрости услуга за редактиране показва вида на грешка и линията, в която се намира.
стойности на грешка. шрифт семейство грешка при анализа. шрифт семейство:; за "," без стойност.
Също така в една и съща линия:
След цифрата "3" се изисква да се уточни пиксела
не забравяйте да направите резервно копие и не вкара гол, преди да редактирате файла, за да се отърве от проблеми с валидността на CSS на нула, а на един път. Бавно се коригира кода и да получите удовлетворение от работата си. Да направим една единствена стъпка, проверете файловете отново, защото не може да се намали и да се увеличи броят на грешките (c'est е животът, или липса на опит).