Основи на Adaptive уеб - дизайн (отзивчив)
Здравейте скъпи читатели на блога. Днес бих искал да говоря с теб за основите на адаптивния дизайн (отзивчив), както и сортиране чрез един от примерите, че са подготвили.
С други думи, ние вече знаем, че такъв адаптивен уеб дизайн, и като цяло как да го използвате или направя. Искам да кажа веднага, че съм напълно, няма да го опиша и натиснете върху така да се каже, най-важното нещо. Постът ще бъде предназначена за начинаещи. Така че аз не се опитват да ви обърка.

Какво е адаптивен уеб дизайн?
Може би не сте някога отиде в някакъв сайт от мобилното си устройство, и може да се наложи да се увеличи на уеб страницата, за да може да се чете на малкия текст, който все още е в добавките не е напълно годен на мобилното си устройство. По този начин необходимостта от превъртете наляво или надясно уеб страница, което от своя страна води до известно неудобство. Но ако се отиде до мястото с адаптивен уеб - дизайн, тук картината се променя напълно. Не е нужно да правите "движения на тялото" са много удобни и ясно да се чете.
С други думи, адаптивната Дизайнът е отговорен за правилното показване на даден сайт на мобилно устройство. Той каза, че на сайта се настройва за да се поберат на вашето мобилно устройство.
Малко теория (база)
Както знаете, на целия уеб дизайн голяма част се основава на CSS, CSS е даден в почти всички правила показване на сайта в различни браузъри. Съответно, адаптивен уеб - дизайн не е изключение. Най-важното нещо е стандартното правило на медийни заявки, които се определят, както и всички нови класове в рамките на желаната разделителна способност на екрана. Но, разбира се, стандартното оформление CSS не се е променило много. Най-голямата промяна е използването на сто, а не на пикселите в ширината на обекта.
Например: основното съдържание на размера на страницата блок е равна на 600px, а ширината на страничната лента блок 400 пиксела на. Най-отзивчив дизайн, тези стойности трябва да се регистрират като процент. Въз основа на това ние ще получи съдържание ширина от 60% и ширината на страничната лента 40% Надявам се, че са уловени.
Също така в новите стилови свойства, които не са били използвани за определен шаблон, който да бъде използван. Ето кои са те:
макс ширина и ширина: ако ширината на равно на ширината на сайт: 1000px след това намалява прозореца на браузъра ще се появи хоризонтална лента за превъртане, с други думи, на сайта просто няма да меся в прозореца. И това ще трябва да превъртате хоризонтално, за да видите целия сайт. Но ако ние поставяме ширина: 100% Сайтът ще се простира по цялата ширина на монитора. При ниски резолюции, този метод ще изглежда нормално, но на мониторите с по-висока разделителна способност на сайта е много опъната и абсолютно няма да се чете. Така че, ако искате сайта, за да остане в 1000px ширина, но също така и за да не се появи хоризонтална лента за превъртане, ще трябва да използвате макс ширина.
Това е, което ние направихме:
Но това беше
Сега, ние ще блокира гума, която ще бъде с такива размери, като прозореца на браузъра, но ако широчината достига до 1000 пиксела единица спира да разтегнете.
мин ширина и ширина: Ето точно обратното е вярно, в първия случай ние се отървете от лентата с хоризонтално превъртане, тук можем да го върнете. С други думи, ако подложката в ширина от 100% с намаляване на резолюцията ще бъде организиран под прозореца на браузъра, прозорецът е по-малък и по-малко самия блок. мин ширина може да бъде настроен да блокира ширина, след което тя ще престане да намалява. Например, ако сте задали мин ширина: 200px; на блока, когато ширината на колкото по-дълго е намалял, като по този начин ще се появи на хоризонталната лента за превъртане в прозореца на браузъра.
Въз основа на горното теорията, приготвих много прост модел, който показва същността на адаптивния уеб дизайн.
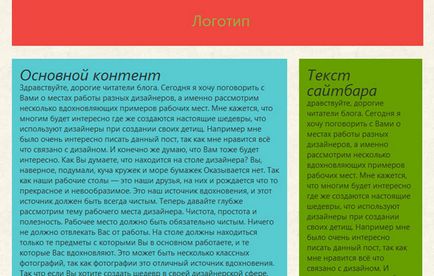
Този модел се състои от три блока - капачка на мястото, основното съдържание и страничната лента. Така че аз се блок, към който аз се определи, след ID CSS:
капачка на сайта - #headerInner
Основното съдържание - #colLeft
Sidebar - #colRight
Как да се провери?
За да изпробвате функционалността на този шаблон, просто poizmenyat размер на курсора на прозореца на браузъра и цялата работа, или да използвате услугите за проверка на отзивчив дизайн.

Сега нека да разгледаме и HTML маркиране, е съвсем проста:
Но това стилове от шаблона:
Както можете да видите, ширината на обекта се използва и до 1000px ширина и максимална ширина: за който писах по-горе.
капачка на сайта също е с ширина от 1000 пиксела. Основно съдържание #colLeft е с ширина от 67%, ширина дясната колона: 30%; и разстоянието между тях, марж ляв: 30px; нататъшно отстъп си поставихме като процент.
Използването @media екран
Сега най-интересното. Кой ще използва екрана на @media въз основа на адаптивен дизайн.
Но първо искам да кажа, че в екрана на @media, за да изберете желаната резолюция от устройствата. Има изобилие от тях, тук са най-популярните: 320px, 480px, 600px, 768px, 900px, 1200px. В нашия пример, ние ще използваме само две разрешителни е 1024 и 768px. По този начин, ако разделителната способност на устройството по-малко от имотите са установени 1024, които са определени в екрана @media. По същия начин, както и с резолюция на 768px.
Ето екрана правило @media в стиловете CSS:
Както можете да видите, че сме си поставили макс ширина: 1024 на тази стойност казва на браузъра да се прилага върховенството на разрешението. А мин ширина: 200px няма да много тесен сайт. Между тези скоби <> пишем нови свойства класа, което специфицира стилове за шаблона.
Например, аз не искам да стесните много в целия сайт в даден резолюция, но основното съдържание и страничната лента да остане на мястото си.

Това е, което аз предписва в стилове:
Hat #headerInner сайт постави нов размер на 90%, просто отстранен макс ширина: това не е необходимо. #wrapper - блок, който съдържа съдържанието и лента, ширината му е 90%, в заглавната част на сайта. Ширината на лента и съдържанието остава непроменено само в страничната лента за промяна на вдлъбнатината на 3%. Това е да се гарантира, че при намаляване на страничната лента на прозореца размер никога не слезе.
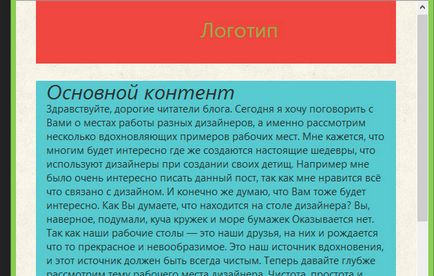
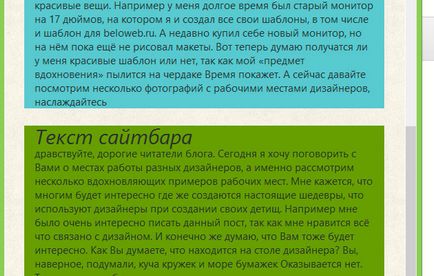
Сега Asking стилове за разрешаване на 768px или по-малко. Сега ние трябва да се движат от страничната лента, под основното съдържание, защото, ако се остави в дясно, въобще не е хубаво и може да бъде прочетен на малки резолюции. Ето какво трябва да се регистрират в стилове:
За основното съдържание #colLeft ние се ширината до 100%, така че тя се протегна, за да запълни екрана и постави лявата поплавъка подравняване: Няма, в страничната лента на #colRight плъзна под основното съдържание.
За лента също така да определи ширината до 100% и се отстранява подравняването. И също така съм направил горното поле, че е малко отделена от съдържание марж-горната част: 25 пкс;
Ето какво имам:


Много благодаря на Александър, който посочи грешката. Пътят не може да бъде предписан без тях всичко работи добре. Грешката ми беше, че правилата в CSS аз създадени основните правила в CSS файла. Попитайте отзивчиви дизайн правила в края на CSS стилове и всичко ще се оправи.
1. Аз забелязах една особеност. Когато правилата са настроени на стилове в @media екран, за да класове, те трябва да се предписва по определен начин. Например #headerInner клас не работи без тяло стандартен клас. Ако пишете само #headerInner и определените правила за това, браузърът по някаква причина не се прилага тези правила, но ако се напише тяло #headerInner започва цялата работа. Така е и за всички други класове. Ако класът е # 3 в клас # 2 е необходимо да се определи # 2 # 3, в противен случай правилата, няма да работят.
2. Ако ще да се направи шаблон с адаптивен дизайн, бъдете сигурни, че на етикетите
и Сега добавете този мета таг:3. Просто добавете този код в CSS стилове за изображенията:
И на снимката автоматично ще се разширяват и свиват.
Приятели, това е доста трудно, колкото изглежда на пръв поглед. Просто не много, за да седнем и да разбера как работи. Второ адаптивен дизайн значително опростява използването на сайта на всички мобилни устройства. Както знаете, това е много популярни джаджи стомана данни. Така че аз не бих ви посъветвал да пропуснете тази стъпка. Научете.
Точно в този проект има огромна възможност, сайтът може да се промени до неузнаваемост. Но не прекалявайте, основната удобство.
За кого се случи това, как то се различава от много други подобни изделия?
Какво искате да покажете? Аз не мисля, че не сте запознати с терминологията и пишат мръсни и излишен код?
макс ширина и ширина: - не е и етикети и свойства.
#headerInner - това не е класа, и ID!
#wrapper #content #colLeft <> - така че защо да пиша?
Feature че забележите като съмнителни, най-вероятно нещо не е направено както трябва.
Благодаря. Напиши по електронна поща, ако имате някакви въпроси.
Е, защо само "мръсни и излишен код"? Написах, че това е път, който няма класове не работят. Ако знаете, че грешката е моя, моля те кажи ми защо, така че всичко не работи.
Странното е, че аз се опитах всичко. И само този метод работи за мен във всички браузъри. Намерих решение, което работи, и да ги споделя. Отново, ако знаете, че е грешка, посочете го, аз ще бъда много благодарен. Тъй като решението си, не намерих.
По отношение на терминологията, съжалявам. Това е всичко, аз ще оправя :-)
Съжалявам, че е необходимо незабавно да видите демонстрацията.
"Грешка" е, че медийни заявки имат горната и долната част на основните правила.
Аз обикновено стоят медийни заявки в отделен файл, който е свързан в края на краищата CSS, или са разположени в долната част на главния.
осъзнах Всички Александър. -) По дяволите, толкова много информация по този въпрос се чете, и никой не пише, че медийните запитвания необходими, за да се регистрират след основните правила. Тогава всичко ще работи и без тези "начини". -) И аз не съм го измисли. Вие живеете и да се учат.
Благодаря ви много, сега аз ще знам :-)
За медийни заявки в отделен файл, да го прочетете, но на първо мислех, че опит.
Александър, благодаря ви отново :-)
Кол отиде в една тема, зададе няколко въпроса.
В каква последователност намери медийни заявки, при условие, че те са в края на основния CSS-документ от ниска разделителна способност по-голяма или обратно (тук използването на такива конструкции - @media (мин ширина 320) и (макс ширина 700 пкс .. ))? В някои европейски сайтове виждам как разработчиците пишат ширина devaysa (устройство ширина). Как да се поправи?
"Отговор" - това е готино, но за съжаление тя не работи правилно на IE. Scripts да улесните живота си само наполовина.
Предистория с помощта на фон-размерът им да не се простират до пълен екран в Opera Mini.
Какво трикове използвате? Как да се измъкнем от тези проблемни ситуации?
Само вчера стартира сайт с адаптивен кирилица!
"В каква последователност намери медийни заявки, при условие, че те са в края на основния CSS-документ от ниска разделителна способност по-голяма или обратно (тук използването на такива конструкции - @media (мин ширина 320) и (макс ширина .. 700 пкс))? »
По мое мнение логично позициониране на по-висока резолюция на по-ниска, но ако размерите не преминават - Мисля, че няма разлика.
"В някои европейски сайтове, които виждам как разработчиците пишат ширина devaysa (устройство ширина).»
Това зависи от ситуацията.
Устройство ширина - това е реално ширината на екрана, т.е. на работния плот устройство ширина ще бъде един, независимо от размера на прозореца на браузъра. к.с. ако не греша - правилно, но изглежда, че е.
"Контекст използване фон размер не се простират до пълен екран в Opera Mini.»
Аз не срещат такива. Като опция за скриване на картината?
Аз съм тук и използвайте запитването, както сте написали. Скрий картина няма да работи - текущата част на интерфейса. С CSS не работи за разрешаване на ситуацията. Нанесете скриптове не искат да. Най-болезнената въпроса - IE. Как да бъде?!
Използвате ли?!
И, за IE-забравил нещо. Карайте в IE.
Защо има адаптация, също така е за геймъри и таблети, но за щастие не IE.
Въпреки, че мобилните телефони на Windows трябва да имат IE, но нещо ми го казва на всички дела.
Ти не разбираш основната идея на пеене.
На работния плот, в случай че браузърът не поддържа медийни заявки, можете да видите стандартния изглед на обекта (например 1000).
Що се отнася до мобилните версии, има медийни запитвания работят в по-голямата част от браузъри.
Между другото, IE напълно съгласен, като "Благодаря на Бога," Това не се използва в мобилни устройства. Така че спокойно можем да направим адаптивен дизайн и не мисля за IE.
За Opera Mini, за каквито и скриптове, които трябва да се реши този проблем. Но ми се струва, (като Александър пише по-горе), че е по-добре да се скрие това е просто един образ на по-ниска резолюция, тъй като цялото съдържание затворете я напълно, и за доброто на тази снимка няма да бъде, тъй като потребителят няма да го види.
Структурата на сайта е, че резолюцията на 700 пкс, когато се задейства @media макс ширина: 700 пкс (за iPad'a, например), фон все още се погледна през, тя няма да бъде премахната, тъй като устройството с основното съдържание е вдясно и менюто вляво. Без него, всички ужасно, по мое мнение! За да разрешите естествено сложих изображението като блок притежава 100% от екрана.
Аз може би задал въпроса неправилно. Просто показва на IE всичко не е както трябва да бъде.
Тествайте сайта на различни устройства - всичко е наред!
Александър, когато направих моя блог адаптивна, аз също се натъкна на проблем. Именно блог не показват правилно в IX 6. И аз просто не съм направил всичко, за да не се ползват. Но в 10-те години, изглежда добре.
Така си мислех, и не е необходимо да страда. Тествах също блог на различни устройства и изглежда, че ги перфектно. Всичко работи. Но и 6 Той не иска да се покаже правилно. Е, какво да правя. Не е правилно да се откаже от отзивчиви дизайн, само защото той не поддържа ите.
Здравейте, Александър! Моля, кажете ми как в горното меню, нали позиции на дисплея в стандартен списък? Това е, когато се намали на екрана до краен предел, а след това ще се случи.
Артьом, този списък се показва със скриптове, ако искате да направите по този начин в интернет има много адаптивни менюта от този тип.