Mouse плъзгане н капка
Drag'n'Drop - това е една възможност за заснемане на елемента на мишката и да го преместите. По онова време това беше забележително откритие в областта на интерфейси, които ще опростят много сделки.
Трансфер на мишката може да замени цялата последователност на кликвания. И най-важното, той опростява външния вид на интерфейса: функции, изпълнявани чрез Drag'n'Drop, в противен случай ще изисква допълнителни полета, приспособления и т.н.
В съвременния стандарт HTML5 има подкрепа Drag'n'Drop със специални събития.
Тези събития са подкрепени от всички съвременни браузъри, и те имат свои собствени интересни характеристики, например, можете да плъзнете файла в браузъра, така че JS ще имат достъп до съдържанието му. Те заслужават отделно разглеждане.
Но от гледна точка на това Drag'n'Drop те имат значителни ограничения. Например, не е възможно да се организира трансфер "само хоризонтално" или "само вертикално." Също така не е възможно да се ограничи прехвърлянето в рамките на определена зона. Има и други челни задачи, които тези интегрирани събития неосъществими.
Затова тук ще се спрем на Drag'n'Drop използване събития на мишката.
Смятан методи, като цяло, се използват не само в Drag'n'Drop, но също така и за всякакъв вид интерфейс взаимодействия "хванете - дръпнете - освобождаване".
Drag'n'Drop основния алгоритъм е както следва:
- Монитор, натискането на бутона на мишката върху преносим елемент с помощта на mousedown събитието.
- Натискането - да се подготвят за преместване елемент.
- Продължаваме да следим движението на мишката и да се премести през mousemove елемент за пренос на новата позиция чрез промяната на ляво / отгоре и позиция: абсолютна.
- Когато отпуснете бутона на мишката, което означава, че събитието се случва mouseup - спрете елемент трансфер и да извършват всички действия, отнасящи се до крайната Drag'n'Drop.
В този пример се изпълняват следните стъпки за прехвърляне на топката:
Ако се сблъскате с този код, забелязахме нещо странно. В началото на прехвърлянето на топката "вилици", а не прехвърля топката и неговата "клонинг".
Това може да се види в действие в ifreyma:
Опитайте се да се движи топката с мишката и ще видите, описан по-скоро странно поведение.
Това е така, защото на браузъра има своя собствена на Drag'n'Drop, което автоматично започва и влиза в конфликт с нашите собствени. Именно за изображения и други елементи.
Откачете:
Сега всичко ще бъде наред.
В етап (в ifreyma):
Друга особеност на дясното Drag'n'Drop - mousemove събитие се проследява документ. а не на топката.
На пръв поглед изглежда, че мишката е винаги на манипулатор топка и mousemove може да бъде окачен на самия топката, а не на документа.
Въпреки това, в действителност на мишката по време на транспорт не винаги е топката.
Спомнете си, на mousemove събитие настъпи по-малко често, но не за всеки пиксел. Бързото движение на курсора ще предизвика mousemove не е играта, но, например, в далечния край на страницата.
Ето защо ние трябва да следим за всички mousemove документ.
В примерите по-горе, топката е разположен в центъра под курсора на мишката:
Ако сложите в лявата / горната точно страница X / pageY. топката ще се придържаме горния ляв ъгъл, за да курсора на мишката. Тя ще бъде грозна. Ето защо, ние го преместите на височина / широчина на половина, че е бил център на мишката. Това е по-добре.
Но не е съвършен. По-специално, в началото на предаването, особено ако топката "отнемане" на ръба - той внезапно "скача" в центъра на курсора на мишката.
За правилното прехвърляне е необходимо, че първоначалното курсора изместване спрямо елемента остава.
Къде е заловен, за които "част от елемента" и плъзнете:

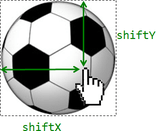
Когато човек кликне върху mousedown топка - курсорът се движи от ляво горния ъгъл на топката на разстояние, което ще означаваме shiftX / хитър. И когато трябва да се прехвърли за поддържане на тази промяна.
Вземи ценности shiftX / блуждаещ лесно: достатъчно е да се извадят от курсора координира страница X / pageY лявата горна граница топка получени с помощта на getCoords функция.
В Drag'n'Drop ние винаги използвайте координатите спрямо документа, тъй като те се вписват в повече ситуации.
Разбира се, не е проблем да отидете на координатите спрямо прозореца, ако е необходимо. Достатъчно, за да използва позицията: фиксирани. elem.getBoundingClientRect () за определяне на координатите и e.clientX / Y.
Освен това, когато прехвърлянето на топката имаме своето ляво / отгоре, като се вземе предвид промяната, това е, така:
В тази задача, можете да проверите своето разбиране за няколко аспекта на Drag'n'Drop.
Направи елементи плъзгане клас може да носи една мишка. В края на елемент трансфер остава на мястото в документа, където можете да го поставите.
за изпълнението на изискванията:
- Трябва да бъде в документа за манипулатор 1. използване на делегация.
- Ако елементите на тавата за вертикалните ръбове на прозореца - той трябва да превъртите нагоре / надолу.
- Хоризонтално превъртане в този проблем не съществува.
- Елемент в предаването, дори и при резки движения на мишката не се измъкнем от прозореца.
Футболно игрище е твърде голям за този проблем, за да го покажа тук, така че да го отворите, като кликнете върху линка по-долу. Пак там, както и подробно описание на проблема (бъдете внимателни, Мечо Пух и супергерои!).
Що се отнася до прехвърлянето на тази задача, ние използваме координатите спрямо прозореца и позицията: фиксирани. Това е по-лесно.
И в крайна сметка - ние добавяме превъртане и направи позиция: абсолютна. този елемент е свързан с определено място в документа, а не в един прозорец. Това е възможно да се непосредствено позиция: абсолютна и работи в абсолютни координати, но кода ще бъде малко по-дълго.