Марж и поле CSS уплътнение и уплътнение
В предишната глава, ние споменахме CSS свойства, като марж (областта) и пълнеж (подложка). Сега ние ще ги обсъдим по-подробно и да обмислят как те се различават един от друг, и какви функции има.
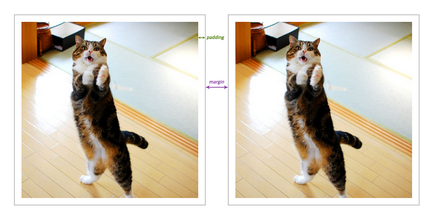
Създаване на пространства между елементите е възможно и по различен начин, но ако уплътнението - се компенсира от съдържанието на границата на блок, а след това на маржа - разстоянието от един блок в друг, interblock пространство. Снимката показва илюстративен пример:

Празно разделя съдържанието на границата на блок, а маржът създава празнини между блоковете
За да зададете полетата или подложка от всяка страна на CSS елемент има следните свойства:
Стойностите могат да бъдат определени в каквито и да било CSS единици - пиксела, ги,% и т.н. Пример: марж-нагоре: 15px ...
Има и много удобен, нещо като съкращение за марж и уплътнение CSS. Ако е необходимо да настроите маржове или подложка за четирите страни на елемента, то не е необходимо да се напише имот за всяка страна поотделно. Всичко е опростена: и свобода за подложка може да бъде определен веднага 1, 2, 3 или 4 стойности. На броя стойности зависи от това как се разпределят настройките:
- 4 стойности са дадени за всички страни уплътнение елемент в следния ред: най-добре, нали, отдолу, отляво:
Същото правило важи и за имоти марж CSS. Имайте предвид, че отрицателни стойности могат да бъдат използвани за граница (например -3px), които понякога са много полезни.
Крахът на марж
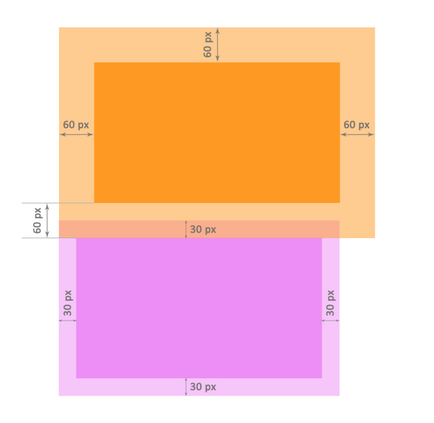
Представете си ситуацията: две блокови елементи са една върху друга, и те определят границата на полето. Към горния блок е настроен марж: 60px. и за по-ниската - марж: 30px. Би било логично да се предположи, че две съседни области на двата елемента, просто да влязат в контакт, и в крайна сметка разликата между блоковете е равно на 90 пиксела.
Въпреки това, нещата са различни. В действителност, в такава ситуация проявява ефект, който се нарича с колапса, когато два съседни области на елемента, избрани от най-голямата сума. В нашия пример, полученият разликата между елементите е равно на 60 пиксела.

Разстоянието между блоковете, равен на по-голямата от стойностите
Свиване марж е само за горните и долните полета на елементите и не се отнася до областта на дясна и лява страна. Крайната стойност на интервала се изчислява в различни ситуации по различни начини:
- Когато и двете стойности са положителни марж, крайният размер на областта е равен на инфилтрат стойност повече.
- Ако една от стойностите е отрицателен, размера на полето за изчисляване на сумата, необходима за получаване на стойностите. Например, за ценности 20px и -18px размер поле е равна на:
20 + (-18) = 20 - 18 = 2 пиксела. - Ако двете стойности са отрицателни, тези номера са сравнени модули и избрани номера bólshee модул (оттук, минимални отрицателни числа). Пример: искате да сравните ценности и -6px -8px области. Модули сравнение номера 6 и 8, съответно. От това следва, че 6 8. т.е. -6> -8. Общо марж е -8 пиксела.
- В случаите, когато стойностите са показани в различни звена на CSS, те са сведени до едно, а след това да сравните и изберете повече инвестиции.
- размер марж за деца се определя от още по-интересно: ако потомък на поле марж на по-голяма от тази на компанията майка, а след това се дава приоритет на него. В този случай, горните и долните полета на родителя трябва да са такива, както са определени в поколението. Разстоянията между родителя и детето няма.