Как да създадете тема шаблон за WordPress (WordPress)

Днес ще ви покажа как да създадете шаблон от нулата за WordPress.
За да бъда честен, никога не съм мислил, че ще бъда в тази сделка, но жаждата за знания взе надмощие трябва да бъде мен. Силно желание да се разбере структурата и донесе куп идеи, принудени да седнем и да попълните всички празни места в главата ми.
Всеки ден има нови чипове и начините за тяхната реализация в шаблона WordPress. Разбира се, всичко проучване и да следите всичко, което е физически възможно, но има представа как работят нещата ще бъдат много по-лесно да се движите във всеки обект.
Подготовка за създаване на шаблони за WordPress.
Преди да започнете да създавате шаблони за WordPress, с помощта на FTP-клиент. трябва да свържете към текущия сървър в интернет или локално инсталиран на вашия компютър.
За да не се страда от прехвърляне на FTP файл. Съветвам ви да инсталирате WordPress на местно ниво и дизайн модели на виртуална машина.
От гледна точка на редактиране и редактиране на кода, ние силно препоръчваме да използвате - Notepad ++. Благодарение на осветяването на кода и прост интерфейс, тази програма дава предпочитание на най-голям брой уеб майстори.
Създаване на необходимите файлове и папки.
Отидете в основната директория, съдържаща инсталирането на WordPress, отидете на WP-съдържание => теми и да се създаде папка там с име - «Нова Тема 3.0». Вътре в тази папка място следните файлове (разширение - PHP, CSS, PN G):


Необходимите файлове са създадени на работния плот с помощта на стандартен лаптоп, с възлагането на съответното разширение.
Етап 1 style.css

Сега, в този файл, вие трябва да създадете някои основни дефиниции на стилове, които по-късно ще се реализират в някои PHP файлове WordPress теми:


Този код се използва етикет - тяло. само за спецификацията (определяне) на шрифта, използван в сайта и цвета на фона (всичко се променя за всеки). След това, ние заявяваме атрибути стил за връзка, както и някои от заглавията, които ще използват цялата ни тема.
#wrapper - ще бъде отговорен за уеб страници в пълен размер. С #header. всичко е очевидно, това е заглавие, и #blog. е на последните мнения на началната страница.
Други стилове # колонтитули (заглавни) и долния лента. ще се прилагат към съответните им имена на файлове, които ще разгледаме по-късно.
Етап 2 header.php.

Сега, ние ще създадете файл - header.php. който ще съдържа логото и обичайната за навигация:

В действителност, този код по-подробно да обясни няма смисъл. Ти просто трябва да се помни, че тя трябва да присъства в header.php. всички WordPress теми. Но, ако проявявате интерес, тогава аз кажа.
Стъпка 3 За да добавите персонализирано навигация.
Сега, когато имаме кодирани в header.php с нашата основна информация, можете да добавите персонализирано меню за навигация. Но, първо, трябва да отворите файла functions.php и предписват специална функция:

За да създадете меню, трябва да по-ниска от предписаната преди това код в header.php файла, добавете ред:
Да вземем малко лицето й го. Основната функция, която се използва тук, е wp_nav_menu. Променливи sort_column. container_class. и theme_location. се използват като аргументи. Sort_column - гарантира реда на показване, който се намира в административната област. Container_class - ви позволява да изберете вашия style.css меню. Е, theme_location. първичен-меню задава тези ценности, които манипулират в реално време.
Стъпка 4 навигация стил шаблон за WordPress.

Благодарение на действията, произведени преди, нашата WordPress тема, намери обичай навигация. Но обичайното меню изглежда прост и привлекателен. За да поправите това, ние ще създадем клас навигация във файла style.css.

Както можете да видите в .nav. ние направихме големи приложения като цвета на фона, ширина на навигация, подравняването и позицията на елемента на монитор. На следващо място, ние си поставихме за реда на разположение на основните елементи и изскачащи прозорци.
Крайният действието е да се добавят стилове към връзките от падащото меню:


В .nav ул ул. ние си поставихме за абсолютна позиция и първото падащо връзката правят 100%. така, че да изглежда по основното. Така че, ние променихме прозореца падащия на фона, за да се различава от съществуващите. 99999: Общи стойности, се прибавя Z-индекс атрибут. което прави разкрити отпадането връзки на други обекти.
Този линк, ние отново се промени цвета на прозореца, и направи 30% отстъпа от главното меню.
По това, добавянето на стилове за потребителски WordPress меню шаблон е завършен.
Етап 5 index.php.
index.php файл. ще отговаря за главната страница на нашия уебсайт. Той ще съдържа кода за включване на горния и долния колонтитул, и лента, която ще обсъдим по-късно. И все пак, няма да има налице възможност да се даде възможност на най-новите публикации в блога, и изходните миниатюрите, съответстващи на тях.

В следващите редове с код, използвани за да се покаже цялата информация в header.php. sidebar.php footer.php и къде можете да ги поставят в шаблона за WordPress:
По принцип, за да се разбере този код, не е толкова трудно. След header.php повикване. ние използваме нашия #blog. която е създадена първоначално в style.css. След това добавете изход цикъл на последните публикации в блога и кода за глава тайна, че в
.
Ето, там е част от код, който показва миниатюри в публикациите на главната страница на блога. Досега тя не е активна, но следващата стъпка, използвайки functions.php. ние ще я накара да работи.
Стъпка 6 Активиране на миниатюри в публикациите.

В петия етап, сме добавили част от код, който е отговорен за показване на миниатюри мнения на главната страница на блога. В този момент, нищо не се случва, тъй като той е бил деактивиран. За да го активирате, отворете файла functions.php и под предварително настроен навигационното меню кода предписва следното:
След като разгледа внимателно кода, след като става ясно, неговата цел. Първият ред добавя поддръжка за миниатюри във вашия WordPress тема, а вторият, определя точните размерите на изображението.
Стъпка 7 sidebar.php.
Мисля, че сте се досетили, че sidebar.php файл. Той ще се покаже цялата информация, която искаме да видим в страничния панел. Тъй като ние вече сме го участват в index.php. Остава само да поставите кода във файл и нашата странична лента ще се появи на началната страница:
Да, всичко това е кодът, който трябва да се добави в sidebar.php. за да стане функционална. Сега, аз ще ви обясни значението му.
Използването Разделение. ние наричаме стилове от style.css файл. и кода по-долу, ни дава възможност да се постави джаджи от администратор WordPress, в желаната последователност.
Но подобно на много от функциите, за да работи, трябва да functions.php файл. предписват следния код:
Този код просто казва, WordPress, трябва да се регистрирате странична лента, която обявихме в sidebar.php. За обща информация, мога да кажа, че WordPress е лесно да се работи в една тема с няколко странични панели.
Стъпка 8 single.php.

Стъпка 10 page.php

Стъпка 11 category.php

category.php файл. Тя се използва за показване на съобщения от определена графа, или файл, достъпен за читателя. Тук основната част от кода ще бъде подобен на page.php и single.php. ние кодирани по-горе, с изключение на парче в началото:


Кодът по-долу, единственото нещо, което ще добавя, след като основната линия:

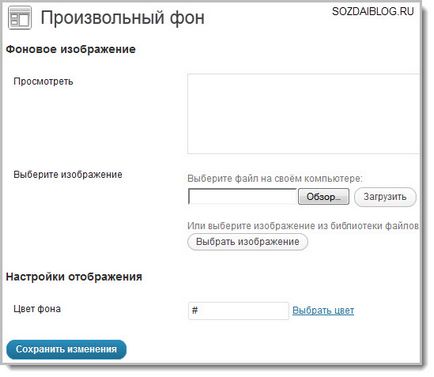
Стъпка 12 Персонализиране на фона на сайта.

С появата на WordPress 3.0 функция е създадена, което го прави възможно да се промени на фона на администратора на сайта панел, с помощта на изображение или обикновен цвят. За да направите това, във файла functions.php. да вмъкнете следния код:
Стъпка 13 footer.php

По това, създаването на един прост шаблон (тема) попълнен за WordPress.
За да проверите дали работи, можете да изтеглите архива с установената темата и активиране на сайта си:

И вие трябва да създадете първата си шаблон за WordPress?
Приятели, докато пиша нова публикация, можете да прочетете следното:
В момента, това е всичко.
До приемане на нови членове ...
С уважение, Денис Chernikov!
Интересно по темата:

Внимание! 2 месеца, работещи на свободна практика, като за 1000 рубли!

Как да се създаде безплатен FTP клиент Filezilla?

Как да изчистите кеша на браузъра си от страната на потребител?

Изключването на заявки за актуализиране на плъгини и WordPress!
Друг Здравейте отново. как мога да си създадете.
Вътре в тази папка място следните файлове (разширение - PHP, CSS, PNG):
тема за WordPress
теми за WordPress
Необходимите файлове са създадени на работния плот с помощта на стандартен лаптоп, с възлагането на съответното разширение.
Не мога да разбера как да поставите файловете в PAPKE.Pri ги копирате от Notepad poltschaetsya erunda.Poyasnite ампера. Юън как да се движат с Notepade ++ да се провали папка.
Не е нужно да отидете навсякъде. Просто създайте настолен файлове необходимото разрешение, и след това да създадете папка с всеки желан име, хвърля всички файлове в него! Няма проблем! Копирайте кода от публикация, и да видим как те са направени!
Здравей Денис! Аз съм начинаещ, моля да ми кажете как мога измити темата в Word преса, на външен вид / Themes темата ми не се показва. ((((
Свържете FTP и се изсипва през него. Имам мнение, как да се свържете FTP!
Денис, много ви благодаря за статията! Много ценна и полезна информация. Не пропускайте да се възползвате от него, когато създам шаблон от нулата.
Елена, аз не давам такива съвети! Нямам представа какво правиш, но описанието не винаги е ясно!
Denis, промяна на въпроса: Възможно ли е да се покаже страница със заглавие статии "А" само от "А" и страницата с името "Б" само статии от категория "Б"? Благодаря.
Елена, това е възможно, но може да се наложи да напиша сценарий или развиват допълнителна функция, вижте на свободна практика!
Всички едно и също, четене и преосмисляне отново осъзнах, че тази опция не е за вашия Елена въпрос.
Изглежда има повече или по-малко HTTP: //mnogoblog.ru/individualnyj-shablon-stranic-v-wordpress
Денис помощ сделка с темата.
Мислех, че по време на работа с файлове, че загубите, но не.
Задайте си оригинален, същия проблем, да ми каже какво може да се случи, аз ще бъда много благодарен.
PS. Мисля, че може би на факта, че двигателят е актуализиран и освежени след това нещо не е наред е. Има и друг вариант, за да се опитат да променят PHP версия от домакина.
Алекс, ти ме извините, но аз не мога да ви кажа задочно, защото аз не виждам и не знам, че има идвате!
Денис, много ви благодаря за добре обяснено възраст. Тя отдавна се търси място със стандартни бланки, които могат да служат като източник за всяка тема. Навсякъде се описва по следния начин: създаване на index.html файл, който след това се настъргвам и части razrasyvaetsya папки .php. В същото време тя поставя конвенционален tochkovanny и текст в index.html на извадката. Но във всеки обект не е въведен първоначално там (той е писането на потребителя, след като създадете страница или пост). След статията ви всичко си дойде на мястото. Някои фрагменти на мозайката в главата оформени в една картина. Още веднъж, благодаря ви!
Моля, Юрий! Самият едно време не можех да разбера как е уредено и след като съберете всички парчета!
Здравейте, Денис, прочетете статията направим всичко, което сте написали, но използването му бележки и цветове, тя работи. Това е добре))
Q: Как мога да се премести от страничната лента, така че той става отляво, а вторият въпрос: вие нямате статия във вашия шаблон, за да бутам им същото изображение (т.е. имат дизайн в PSD вече нарязани, искам да го слее с шаблон).
Благодаря предварително за отговора.
В папка imeges имате образа на "вертикалната черна линия." Не след дълго аз не сте добавили към папката на своето сходство във външния вид модел се различава. Но когато го добавите към шаблона си шаблони стават еднакви. Как това се отразява на имиджа на модела на промяна стил. и как да го прилага?