Как да си направим фоново изображение в HTML на цял екран в Notepad
Приветствам ви в моя блог. Ние продължаваме да се възползва от Основни положения на HTML. Този урок е толкова прост и интересен, надявам се, вие ще искате да научите повече за езиците за програмиране. Само за няколко минути ще се научите как да се направи фоново изображение в HTML и постигане на отлични резултати.

Аз също ще поговорим за някои от нюансите, които ще направят на фона на най-гладко и красивите. Ами, да започнем?
Изберете изображение
Бих искал да се започне с избора на изображението. Това на фона на страницата, да изглеждате по-гладка и красива, и не е нужно да се занимавам с размера и подравняването. Аз предлагам да се потърси незабавно безпроблемно текстура. Какво е това?
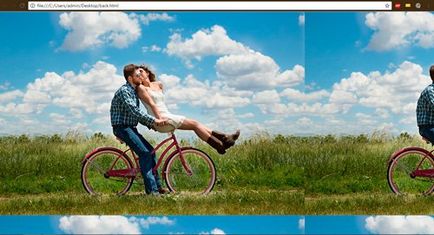
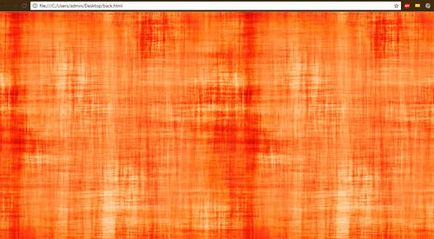
За съжаление, разтеглите изображението HTML на целия екран, не е възможно. Снимки, използвани в пълен размер. Ако снимката е малка, тя ще плочки цялата площ, като на снимката по-долу. За да разтеглите ще трябва да се създаде допълнителна CSS документ, без това няма да стане.

Въпреки, че имате възможност да заобиколят системата. За да направите това, използвайте Photoshop и преоразмеряване на снимки, за да се побере в ширината на екрана (1280x720). Въпреки, че в този случай, когато превъртате надолу, тя ще бъде заменена с друго изображение.
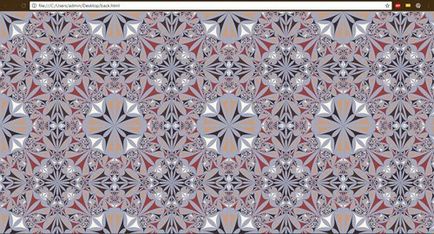
А много по-добър вариант, ако не искате да използвате CSS, ще бъде използването на безшевни текстури. Те нямат ставите не са видими. Те са модерни тапети или дизайн плочки. Един замества другия и без фуги не са видими.

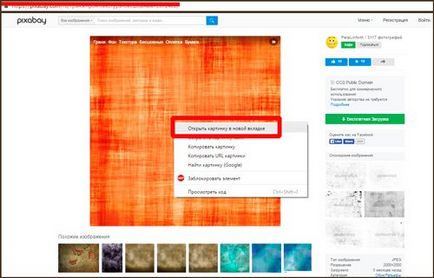
Ако се интересувате от свободен образ и няма правни последици за тяхното използване, препоръчвам търсене Pixabay.com сайт.

Сега, нека да работи с кода. Трябва да отбележа веднага, че сега работим с HTML, т.е. не се промени имиджа на целия сайт, но само една определена страница, за която е написано на кода. Ако се интересувате от промени в целия ресурс, ще трябва да се създаде код чрез CSS. но по-късно.
Така че, можете да работите в бележника, предпочитам Notepad ++. Тя е много по-удобно на работа: добавя код за вас, подчерта тагове. Програмата е безплатна и тежи около 3 MB. Силно се препоръчва, особено ако сте начинаещ.
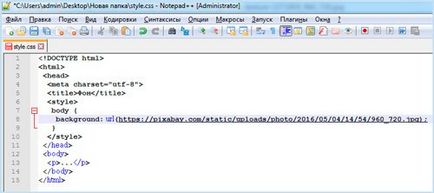
Така че, в тялото маркер, което трябва да се добави атрибутите на фона и да се осигури връзка към изображение, където ще бъде направена снимката. Ето как изглежда в програмата.
Можете просто да се отвори един бележник и да копирате този код тук. В кавички сложи линк към снимката, която ви харесва.
Бих искал да отбележа, за начинаещи, това е, което момент. Ако направите снимка с pixabay, е необходимо да поставите връзка към страница, без снимки, и да отворите снимка в следващия раздел.

Копирайте този URL адрес.

Запазете документа. Не забравяйте, че ако използвате преносим компютър, а след това ще трябва да използвате .html разширение. Само името на документа, например, back.html. В противен случай, той се записва като текстов документ и браузъра просто не разбирам какво трябва да направя.
След това отворете файла с помощта на Google Chrome или друг браузър.

Завършете страница е изпълнен с различен цвят.

Ако искате да научите повече за HTML, ви предлагам да изтеглите безплатния курс Евгени Попов. От него ще научите още маркери езиковите функции, изпробвайте някои нови техники и ще знам повече.

Не казвам, че Евгения Попова курсове са изключително популярни. Много експерти го критикуват, а ако се препънат по подобни изказвания, а след това тук е моето мнение. Тези уроци са безплатни и въпреки че те са много добре с основната си задача - да покаже на новодошлия основите, слага се актуализират.
Като всеки писател разгледаме как да пиша, и програмисти имат собствен почерк. Научете се да се създаде сайт, може да бъде за цял живот, но да започнем с нещо, което трябва. С книгите? Не отново. Да, те имат по-надеждна информация, актуална информация, но те са толкова трудно за овладяване.

CSS помага за решаване на този проблем. Трябва да създадете файл с разширение CSS и въведете следния код:
След това свържете документа на основен HTML код и готово.

Нека поговорим малко за самия код. В скоби след адреса, можете да въведете връзка към картина от външен източник, или просто името на документа, ако картината е в същата папка като файл.
За тези, които искат да знаят по-добре
Чрез използването на CSS можете да се излегнете на изображението за фон. уверете се, че това не се случи отново, добавете GIF-анимация и много други.
В една статия просто не е upishesh. И задачата пред него, така че не съм се. Има много тънкости и ако обещаеш да каже в една статия за всичко това е нищо друго освен една измама.

Между другото, с този курс вие получавате бонус 7: Основи на HTML и CSS Андрея Bernatskogo, оформление за начинаещи, създаване на целевата страница за вечерта и много други. Преди да участват в сериозна подготовка, не се колебайте курс "Практика на HTML5 и CSS3».
Е, това е в общи линии всичко. Абонирайте се за нашия бюлетин, за да научите повече. Много скоро, аз ще разкажа малко повече за адаптивно оформление, за първоначално зареждане програмата. увеличаване на приходите от всеки блог, и да даде много полезни съвети относно опростяване на работа. До следващия път и успех в начинанието.