Как да се съгласуват на устройството в центъра на страницата с помощта на CSS
Блог Banochkina> Продуктивност> Центриране единица с CSS

Поради стартирането на студио, бих често се направят някои технически неща. Някъде в правилния код, когато термин вече е парене, някъде просто vorstku промяна. Аз рок умението, плюс едновременно споделят резултатите на своя блог.
Как да си направим Разделение подравняване централно
Понякога има проблем - необходимостта да центрирате блок точно в средата на страницата, хоризонтално и вертикално. Предизвикателството, макар и проста, наистина годни прави много малко. Практически навсякъде един патерици.
Сега всичко е станал много по-лесно благодарение на новия Flexbox собственост. Тя може да ви помогне да се реши този проблем, освен това става много по-лесно от всякога! Само няколко реда код, не е необходимо да се уточни размерът на блоковете и всичко, което - адаптивно. Приказка!
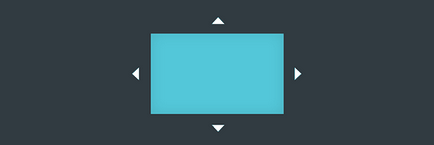
Веднага показват резултата:
Това се прави по следния начин. Предписването на "гъвкавата" в "дисплей" активираме подкрепа flexbox. Имоти "оправдае съдържание" и "съгласуват-елементи" с "център" линията на стойност блока бе центрирано (вертикално и хоризонтално).
Това е всичко. С тези свойства, трябва да блокира ще бъде съобразен директно в центъра.
Подобно на публикацията? Ето темата:
- Редизайн блог (PRF)
- Купете си нормална кола
- За да завърши работата по всички сайтове
Безинтересна статия не семантично натоварване.
Безплатни курсове
работа с VKontakte
Колко бързо
WebMoney кредит