Как да разкажа една история с помощта на интерактивна карта
В KnightLab вярват, че съвременната журналистика е под контрола на "технократи", които не знаят нищо за професията:
KnightLab усилия, насочени към възстановяване на баланса на силите, за да помогне на технически необути репортерите.
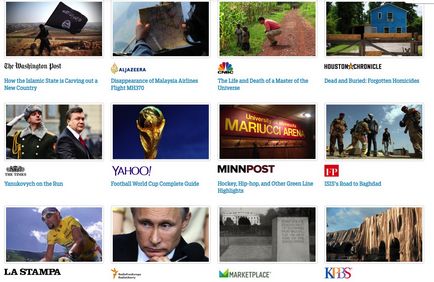
Трябва да се отбележи, че преди медиите, има способността да развиват своите собствени инструменти за визуализация на съдържанието, въпросът е дали е целесъобразно да се направи от гледна точка на загуба на време и пари. Ето защо, дизайнери като StoryMap се превърне в голяма помощ за основен медии (The Washington Post. The Times), а дори и за големи ИТ компании (Yahoo).
Но най-важното - на разположение на редактори на онлайн медиите инструменти, те да им позволи да представи съдържание на nontrivial начин, без използването на специални технически умения и да бъдат разгърнати в краткосрочен план.

Създателите StoryMap се събират най-добрите образци на дизайнера. Кой иска да влезе в басейна може да направи искане в този форум.
Методи за ползване StoryMap интерактивни карти са ограничени само от въображението на журналиста: Сега за телевизионния сериал "Игра на тронове" проект. но - chumovoy анализ на Йеронимус Бош. Ето, дори и на картата в традиционния смисъл на думата не е налице, потребителят се движи през самата картина, преглед и да го учи.
Но да преминем към практическата част.

Как да създадете карта на StoryMap: стъпка по стъпка ръководство
- Магията започва с главната страница услуга - кликнете върху Извършване на storymap сега.


3. Определяне на името на проекта, може да е груб и името може да се променя по време на работа, като преименуват заглавието слайда.

4. Сега изберете желания тип визуализация. Ако тази карта - изборът е очевиден. За експерименти подходящ вариант Gigapixel. Тя ви позволява да заредите карти вместо произволно качество на изображението и "пътуване" на него.

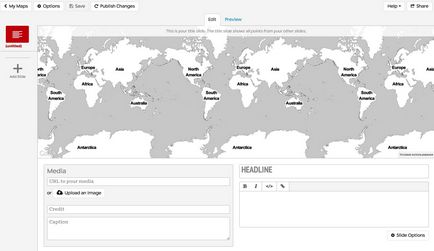
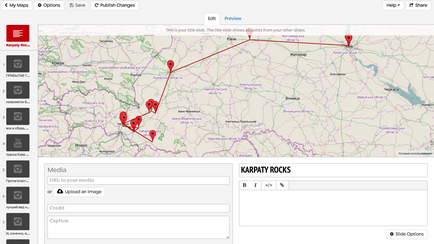
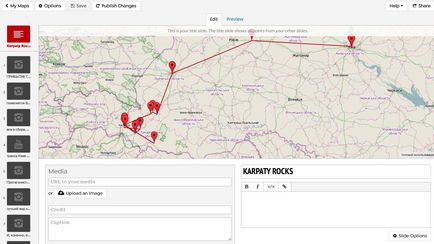
Тя изглежда като нов, празен проект:


Ние проверете контроли. Тяхното малко.
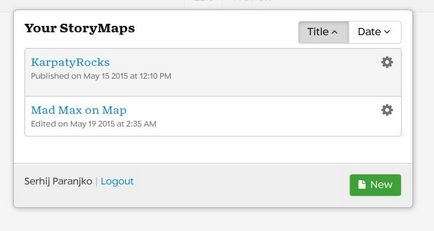
- бутон Mu Maps в горния десен ъгъл се използва за да се придвижвате между различните материали, ако имате няколко карти:

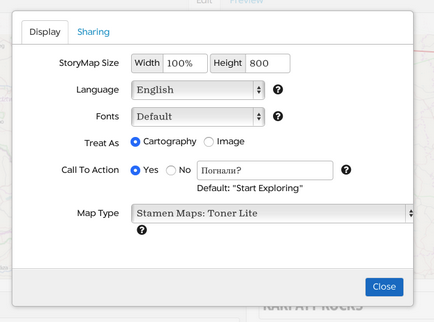
2. бутон Options ви позволява да настроите на проекта:
- StoryMap Размер - настройките по подразбиране са подходящи за почти всички те могат да бъдат променяни по всяко време, включително - отделно за вградена рамка.
- Език - български, не, но това засяга само интерфейса на услугата.
- Fonts - по ваша преценка.
- Обработва Както - важен параметър. Дизайнер в режим картография определя мащаба на слайда на базата на скалата близо до себе си изстрела. Тя е изработена от мек преход ефект. Ако трябва да се прецизира скалата включете режим на изображението. В този случай, договорени маршрути и точки на картата на ще бъдат на разположение само когато курсора.
- Призив за действие - може да се включва / изключва, въведете произволен текст. Елементът ще се появи като един бутон на пързалка заглавие.
- Тип карта - можете да изберете контура или топографски карти, както и свързване на собствената си, произволно.

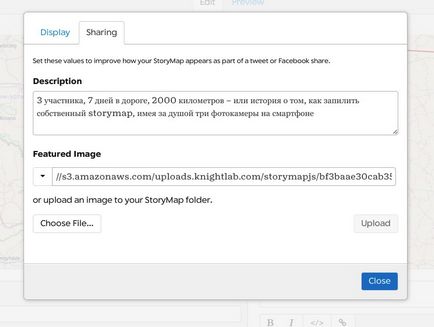
3. раздела Sharing е важно за SMM.
В полето Описание предписано текст, който ви карта ще бъде бързо в социалните мрежи. За Facebook е 300 знака за Twitter - 140 минус дължината на връзките. В Featured изображението трябва да качите снимка към публикация. Оптималният размер - 1200 х 630 пиксела; и може да бъде по-малко от (600 х 315), но в най-добрия Facebook изглежда точно такава резолюция.


6. нов слайд е създаден с помощта на Add Slide в лявата вертикална колона.
В неговата структура, персонал, включително и на корицата, не се различават един от друг.
всеки отдел слайд се състои от три единици: карти, мултимедийни и текстови полета.

Използвайте го, толкова лесно, колкото всяка друга линия карта. Има дори и търсене. В ляво е плъзгача за мащабиране. Всеки слайд може да има само един знак.

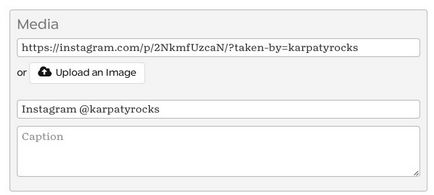
Дизайнер поддържа голям брой източници на съдържание - embedy от Instagram, Twitter, YouTube, лоза, Soundcloud и материали от Уикипедия или Storify. За любителите на класиката - качване на снимки от вашия твърд диск.
За мултимедийно съдържание, можете да добавите надписи и придружаващ текст в полето за надпис. ние не използваме най-новите особеност - предпочитам отделен кът за създаването на подписи:

Тук всичко е интуитивен: горен и поле за редактиране на текст, с началото на WYSIWYG и възможността за вграждане на връзки или произволна HTML.
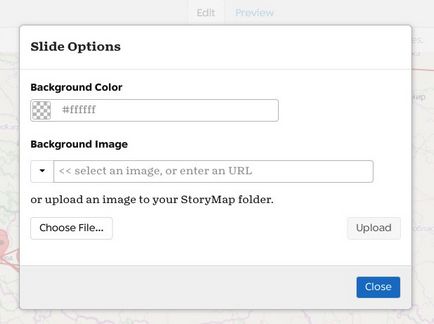
За любителите на графични излишни украшения: кликнете меню Slide Опции се нарича с настройките на фона на слайд или цвят. За пример, погледнете проекта Yahoo до Световното първенство 14 футбол. Ние не си играе с тази функционалност, защото всичко, което се оказа доста спретнато.

Ето една пързалка в резултат на манипулация:

Всъщност, всичко! Колкото повече се плъзга, по-дългия път до пързалка заглавие, автоматично определя двигател.
Завършеният проект може да бъде поставена на отделен домейн или поставете чрез вградената рамка, в сайта на медията. Ако използвате автоматично генерирано връзката към StoryMap, не може да има проблеми с споделяне на карта в социалните мрежи.

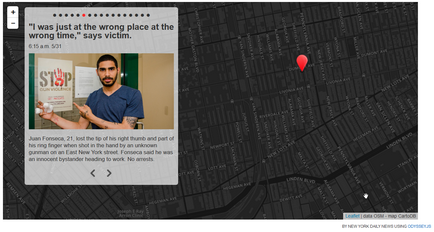
NY Daily News, казва 16 случая на пожар в града след два дни. Селекция от други материали, използващи CartoDB обслужване и Odyssey.js можете да намерите тук.
Как да създадете карта, с помощта на Odyssey.js
Нека да започнем с малко обяснение.

Преди да създадете една история, можете да прочетете документацията за Odyssey.js и се запознаете с всички възможности на продукта. Накратко, ситуацията е както следва:
Сега, когато сте готови да започнете работа по история, да се избере шаблон - шаблон, според които тя ще се появи.

- Пързалки е подобие на презентацията в PowerPoint: Можете да превключвате между слайдовете. Той е този шаблон ние избрахме за нашата проба за анализ.
- Превъртете, подобна на класическата longrid. Можете превъртете надолу по екрана, в резултат на карта и информационни блокове в движение.
- Въртящ момент е график анимирани. Така че можете да си представите за историята на динамиката.
- Създаване на слайдшоу
- Изберете място на картата
- Присвояване точка маркер
- Напишете заглавие и придружаващ текст към слайд
- Добави към изображението на слайд
- Задръжте корекцията на слайд
- Създаване на следващия слайд
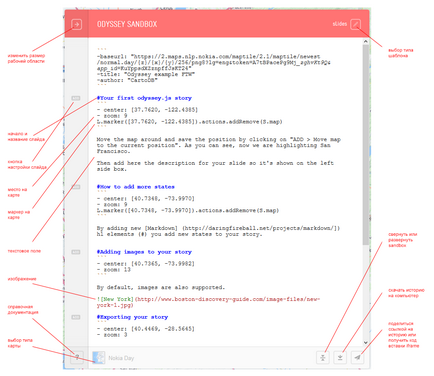
Така че, можете да започнете да създавате истории и да видим в Sandbox попълнено проба от пет пързалки, показващи основните функции Odyssey.js.

Вместо изтриване на модела, нека просто да редактирате.
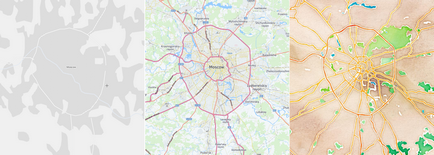
На първо място, се определят от вида на картата. Основен комплект Odyssey.js се състои от следните опции:

Вляво: CartoDB Light. празно карта на услугата родител. Припомняме ви, че можете да създадете своя собствена карта на CartoDB, а по-късно да го използвате, за да Odyssey.js.
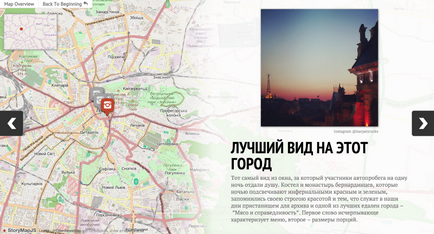
В центъра. Ден Nokia. Общата Карта с имена на улици, квартали, сгради и т.н.
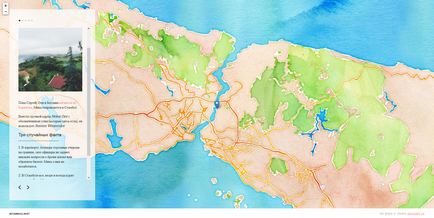
Дясно: Стамен акварел. Art Card, която е със съмнителна полза за журналиста. Въпреки това, ние го избрали. За красота.
Изберете вида на картата и да отидете по-далеч.
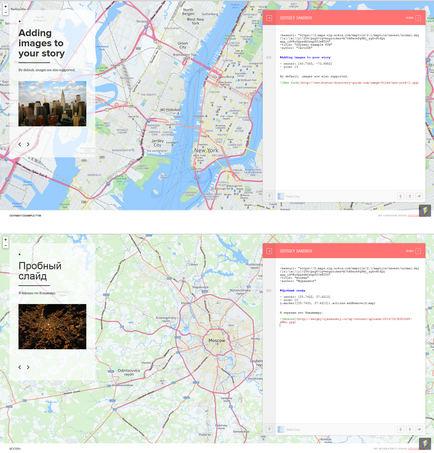
Сега погледнете какво се случи:

Отличен, ние се премества от Ню Йорк до Москва. Съмнително удоволствие, разбира се, но какво да се прави.
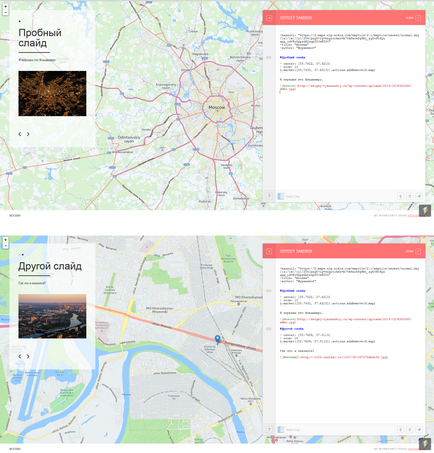
Сега се създаде втора пързалка, така че да можем да получите кратка история. Хайде по прост начин:
- Копирайте всички първата ни пързалка.
- Промяна на заглавната част на втория плъзгач.
- Отбелязването на курсора област на втория слайд в пясъчника, да промените мястото на картата, а след това се поправи и да добавите нов маркер.
- Променете текста и изображението.

Така че ние сме подготвили една проста малка история на две пързалки. Ние можем да го разгледаме тук, в режим на редактиране, гледане отговаря на картата, за да превключите пързалки. А можете да натиснете бутона, за да споделите история (самолет хартия в долния десен ъгъл на тестова среда) и да видим очите на читателя. копирате адреса. Тук можем да получим код на вградената рамка, необходима за embeda завършени истории на нашия уеб сайт.
Ръководейки се от този подход, ние сме подготвили нашия тест с историята на Истанбул. За регистрация на текста имаше малко ровене в синтаксиса на Markdown.