Как да проверите грешката на CSS онлайн и да ги премахнете
Как да проверя на грешките онлайн CSS
Добър ден, приятели. Днес ние ще се фокусира върху това как да проверите CSS в онлайн грешката. Първо, нека да се справят с тази концепция, която е всичко, което трябва.
Има няколко нива на код за валидиране, ако можете да го наричат. За стария сайт е CSS Level 2.1 и за съвременните уеб сайтове е CSS Level 3. Напредъкът не е стандарт на място, както и нов стандарт оформление скоро ще бъде на разположение, но ние ще се основава на последната, която е в момента.
За да се провери валидността на даден сайт, че е необходимо да се използват проверки на услуги за валидиране. На този сайт има три варианта за проверка. Можете да зададете връзката сайт, изтеглете CSS файл или поставете кода директно във формуляра.

Изберете подходящата опция за вас, и аз ще ви кажа, както направих аз.
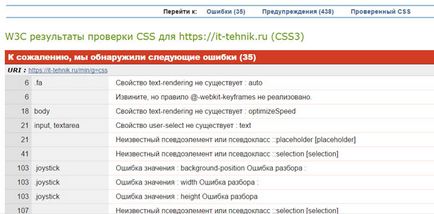
Да започнем с това, което направих проверка на целия сайт и видях следните резултати:

Аз очаквам, че ще има грешки, но може би малко по-малко като количество?
Нека сега поговорим, ако те трябва да бъдат поправени. Както винаги, има две мнения по този въпрос. Една част от уеб-майстори казват, че проверката е остаряла и не поддържа съвременните технологии. Всеки браузър поддържа технологията на елементи на дисплея, така че трябва винаги да се коригира стилове за всеки от тях. В част съм съгласен с тези мнения.
Във втората част на уебмастера настоява, че е необходимо да се придържат стриктно към правилата, защото търсачките ще се отнасят към този сайт по-лоялни от грешките на мястото. Ако не се показва в браузъра, както и в друга, след това е проблем на браузъри. С оглед на това, аз също не съм съгласен. Сега нека да се съчетаят тези две становища и да направи заключение.
Сайтът трябва да се проверява най-малко, за да се коригира очевидни грешки, които не могат да се видят на пръв поглед. Силно бутер, за да получите потвърждение на 100% и по този начин, че боли поглед на сайта, мисля, че не трябва да бъде. Ето защо, ние ще се придържа към златната среда.
Сега до точката: Всеки сайт има куп CSS файлове, за да започнете да правите всичко в зоната на изпитване, пишете на всички файлове открити грешки. След това направете отделен тест за всяка рецепта файлове, като ги качите на сайта. Ако забележите нещо на площадката за изпитване е написана с поредица от грешки, предупреждения и е сертифициран CSS. Тук е доказано, CSS ни трябва. Той съдържа коригираната кодът вече е чист. Копирайте го и го поставете във вашия файл.
Поставено, спасени, да гледате как работи сайта, че тя се е променила на външен вид може да са изчезнали сенки, обемна пространство или закръгляване. Препоръчително е да се провери и да видите всички различни браузъри. Ако нещо се обърка, валиден код след теста, можете да вмъкнете части и проверка на строителната площадка. По този начин да намерите най-слабото място, а след това не се променят.
Важно! Преди да промените файла, да направи копие от него.
Важно е да се разбере, че грешките ще бъдат като тематични файлове и файлове в приставката на. Ние можем да поправите всичко, но веднага след като плъгин ще се актуализира, всички наши усилия ще бъдат напразни. Бих искала да отбележа в моя случай на плъгини е бил докоснат само WP-Спомнете си, останалата част отиде без грешка.
Ние сме създали допълнителен файл един стил, така че да не променят основната тема в случай на ремонт. След теста за валидност, реших да се откаже от актуализацията на шаблон и да промените това вече е по свое усмотрение и да поправите всички грешки в него валидност. За да спрете да получавате известия от този шаблон се нуждаете: в папката, за да намерите вашата тема style.css файл и да го замени с друго име тема. Данните от генерира допълнителен стил файл могат да бъдат прехвърлени на фондацията.
Работата е много дълга и тъжна. Прекарах целия ден, така че всички шаблони и сайт водят до валиден CSS и не губи цялата красота на дизайна. По време на това писание, сайтът е в пълно съответствие с CSS стандарти.
Поздрави, CGIL стр