Как да използвате персонализиран шрифт на уебсайта, Сергей Калугин
Начало »Уеб сайтове» Как да използвате персонализиран шрифт на уебсайта
Наскоро Често виждам използването на онлайн нестандартни шрифтове. Обикновено, уеб браузъри за показване на страници от сайта с помощта на набор от стандартни шрифтове, инсталирани в операционната система. Те се наричат също безопасни шрифтове, така че можете да ги използвате на вашия сайт и се уверете, че страниците ще изглеждат, както беше предвидено.
Времето минава, а има и нови технологии. Той в момента се осъществява активно HTML5 и CSS3. Тези технологии предоставят нови възможности. А технологията е третата версия на Cascading Style Sheets (CSS3) ви позволява да използвате всеки шрифт на сайта.
За това обикновено се осъществява @ шрифт лице. Когато посетителят влезе в сайта Ви, и неговата операционна система не разполага с нужния файл с шрифтове обикновено се зарежда от съответния файл от сървъра, и използва този шрифт, без да го инсталирате в операционната система.
Шрифтовете са свързани, както следва до файла на сайта CSS:
@ Font лице SRC: локално ( "myFont"),
URL (myFont.ttf);
>
Съвместимост с различни браузъри
Би било добре, ако използвате нестандартни шрифтове са били толкова просто. Разбира се, ние не трябва да очакваме, че всички браузъри ще се представят добре в това правило.
Всеки браузър живеят живота си, както и техните разработчици по различни начини, включително подкрепа на шрифта:
- Internet Explorer поддържа само EOT формат
- Браузър Mozilla (Firefox, Seamonkey) подкрепя ОСТ и TTF формати
- Safari и Opera подкрепа ОТС, TTF и SVG
- Chrome поддържа TTF и SVG.
В допълнение, мобилни браузъри като Safari на iPhone и IPad изискват формат SVG шрифт.
Помислете за един от начините. Този код се състои от малко хитрост, която пренебрегва шрифтовете, инсталирани в операционната система със същото име и да ги качите на сървъра. Това се прави, за да се гарантира показването на страницата, както сте планирали.
@ Font лице шрифт семейство: "Вашият шрифт";
SRC: URL ( "тип / filename.eot");
SRC: местно ( "☺"),
URL ( "тип / filename.woff") формат ( "WOFF"),
URL ( "тип / filename.otf") формат ( "OpenType"),
URL ( "тип / filename.svg # име на файл") формат ( "SVG");
шрифт тегло: нормално;
шрифт в стил: нормални;>
Първият ред задава името на шрифта, за да бъде изтеглен. На следващо място, да даде инструкции за изтегляне на шрифтовете в EOT формат. Ако вашият браузър не поддържа този формат, то просто ще го игнорирате. String SRC: локално ( "☺") изпълнява трик описано по-горе. В действителност, това правило определя уникално име за шрифта, така че да не съвпада с вече установени.
На следващо място, определят правилата за CSS h2 заглавието маркер:
Както можете да видите - това не е трудно.
Имайте предвид, че същите шрифтове могат да се появят различни в различните браузъри и операционни системи. Винаги проверявайте резултатите.
Къде да получите различни формати шрифтове?
Може би сте забелязали, че за различните браузъри е необходимо да се осигури файлов формат с шрифтове. И най-вероятно ще бъде един определен формат.


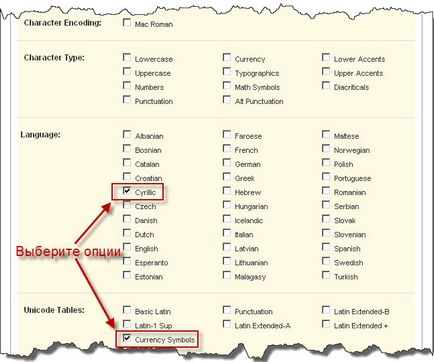
и проверка за използването на кирилица набор от символи.

Необходимо е да се уверите, че текстът на мястото на дисплеи в шрифта, който искате на българския и украинския текста.
Изтегляне на набор от готови към вашия сайт.

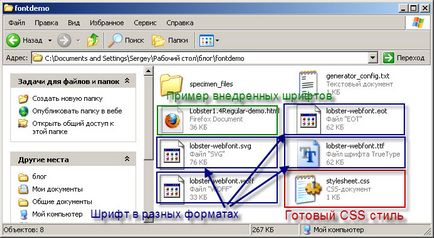
Запазване и разопаковате архива, получена от тази услуга. В тази папка, има такива файлове, ние трябва:

- омар-webfonts.eot
- омар-webfonts.svg
- омар-webfonts.ttf
- омар-webfonts.woff
Като цяло готов за CSS:
Копирайте шрифтове в съдържанието на папка \ кожата на вашия проект SiteEdit.
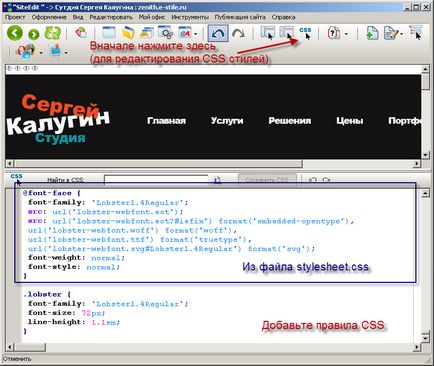
Добави правила файл stylesheet.css за @ правило на различни видове шрифтове и да се тества .lobster стил в CSS файла на вашия уеб сайт:

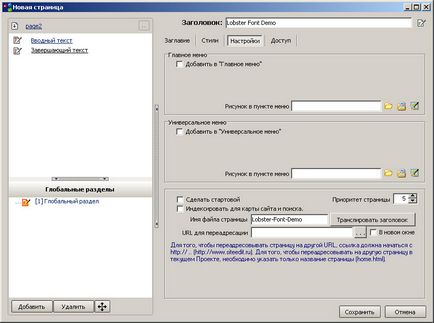
Сега, да създадете отделна страница на сайта, на който искаме да използваме персонализиран шрифт:

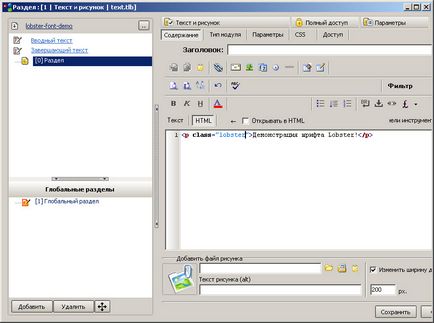
Създаване на нов раздел в раздела HTML код пишете на следния ред с помощта на нашите правила за шрифта:

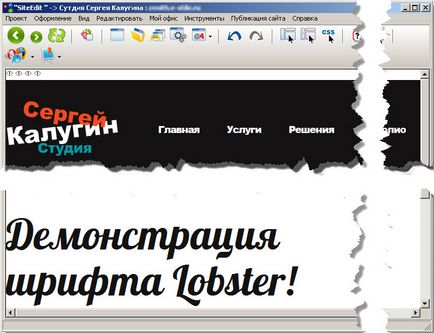
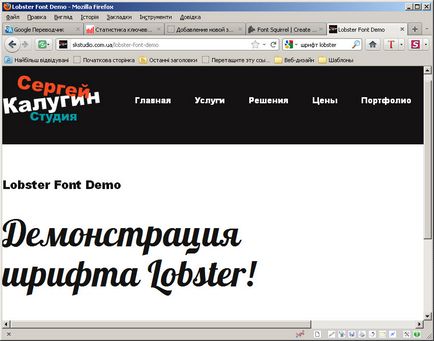
Това е страница трябва да изглежда като след промяната:

Освобождаване на промените в проекта на сайта.

Това е много проста.
Така че можете да използвате персонализиран шрифт за целия си сайт, и всички от таговете, изберете правило за главницата (например омар шрифта) HTML тага на сайта си:
HTML шрифт семейство: "Lobster1.4Regular";
>
На добър час! Практикувайте! И вие ще получите отлично място!
Ако сте харесали тази публикация:

Марина! Опитайте се да се организира програмата така:
@ Font лице шрифт семейство: "Lobster1.4Regular";
SRC: URL ( "омар-webfont.eot #iefix?") формат ( "вградена-OpenType ');
>
@ Font лице шрифт семейство: "Lobster1.4Regular";
SRC: URL ( "омар-webfont.svg # Lobster1.4Regular") формат ( "SVG"),
URL ( "омар-webfont.eot? #iefix") формат ( "вградена-OpenType"),
URL ( "омар-webfont.woff") формат ( "WOFF"),
URL ( "омар-webfont.ttf") формат ( "TrueType");
шрифт тегло: нормално;
шрифт в стил: нормални;
>
.омар шрифт семейство: "Lobster1.4Regular";
шрифта: 72px;
Онлайн-височина: 1.1em;
>
Благодаря ви много! Този метод се оказа. Не искам мобилната версия "е" шрифтове.
Здравейте, ако съм разбрал правилно, че ако трябва да се свързват с много нестандартни шрифтове, а след това трябва да направя тази операция за всеки шрифт? Или в този случай (на няколко нестандартни шрифтове), в противен случай трябва да се действа?