Как да добавите карта на сайта на Yandex

Yandex карти (Yandex карти) - един чудесен инструмент, който ще докладва местоположението на офис, склад или магазин. Поставянето на място Yandex шейната на подробни упътвания за шофьори, можете да бъдете сигурни, че клиентът не се загуби.
Ако сте собственик на онлайн магазин, можете да оборудвате ред под формата на карта, която ще позволи на клиента да посочите едно място, което ще спести време чака. И куриера ще бъда благодарен.
В Yandex карти имат схема на метрото и информация за трафика, за да се избегнат редица неудобства и спестява време.
Ако подадете сравнение Yandex и Google карти (за да добавите Google Maps на вашия сайт), а след това предпочитание ми ще се обърне внимание на името на услугата Yandex карти, тъй като предлага на потребителите повече възможности. Да не говорим за факта, че Yandex карти имат по-добра детайлност, както и популярната карта, която се издава от потребители сателитни изображения.
Може би прелюдия да завърши, както се казва: "По-добре да се види веднъж ...".
Монтаж (допълнение) Yandex карта на сайта си
Преди да инсталирате Yandex карта на вашия сайт. тя трябва да бъде създаден. Можете да направите това в конструктора карти:
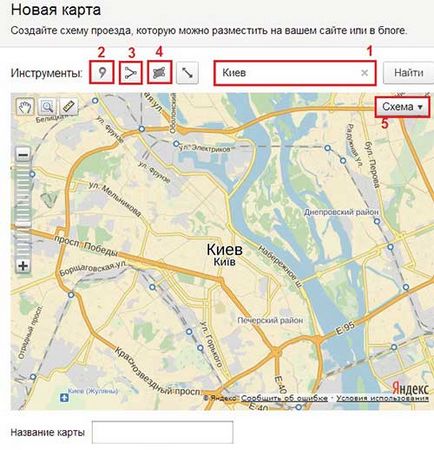
Като последвате връзката ще видите страница:

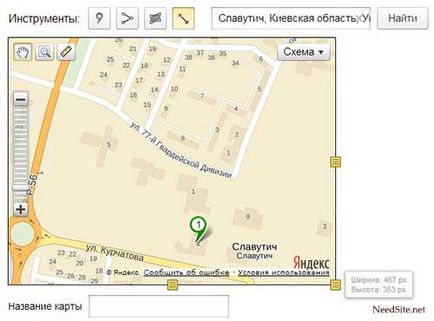
Промяна на размера на плъзгане марка карта. Оставя се да се определи визуално как карта ще се инсталира на сайта. За да помогне на Imposer под картата показва височината и ширината в пиксели.

Остава само да въведете името на картата, спаси и да получите код Yandex карти.
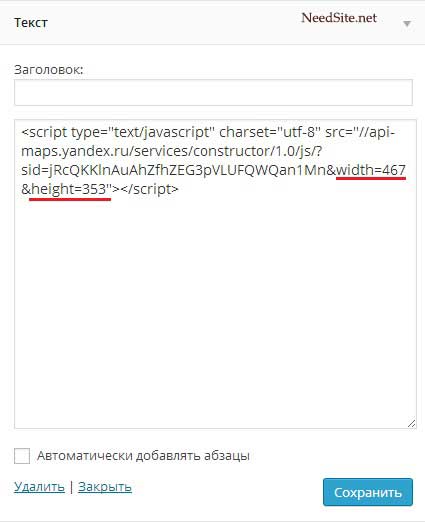
Този код карта е лесно вмъква в WordPress джаджа произволен текст или HTML-код:

Изолираните фрагменти от височината и ширината, така че те да могат да бъдат променяни без да е необходимо да се върнете на страницата дизайнерски карти.
За да създадете по-рано се използва API ключ. В момента, употребата му не е задължително. Въпреки това, трябва да прочетете някои от препоръките, Yandex:
Има широка гама от функции, които може да вмъкнете във вашия сайт, както и значително да подобри функционалността на картите в Yandex Maps API за разработчиците:
Също така е възможно да се определи местоположението на потребителя и др.
Код примери на тези и други карти могат да бъдат намерени в тестова среда API Yandex:
Един пример (маршрутизиране и разходи) е интегриран в уебсайта си. 2 Изберете точка на картата и след това кликнете върху началната точка, изскачащ прозорец ще бъде около цената на доставката.
Благодаря ви, Юри, отговорили.
Сега, почти разбираемо. Js аз никога дори имаше такъв.
И там, където искате да се хвърлят multiroute_driving.js файл. Как да? Шаблонът за JS папка? Задължително?
И в КРБ = "файл put_k / multiroute_driving.js" път трябва да започва с името на сайта?
Такива като SRC = "/ моя сайт / WP-съдържание / теми / двадесет / JS / multiroute_driving.js" Така ли?